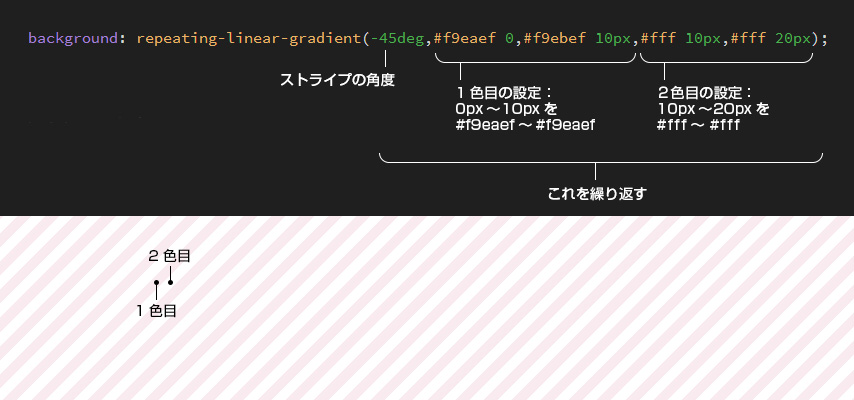
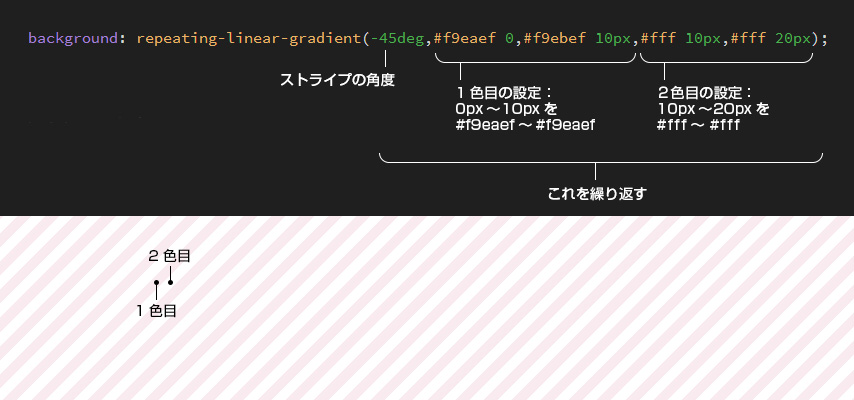
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN - css 背景 繰り返しなし
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
CSS】repeating-linear-gradient背景に格子・ストライプを表現する
Related

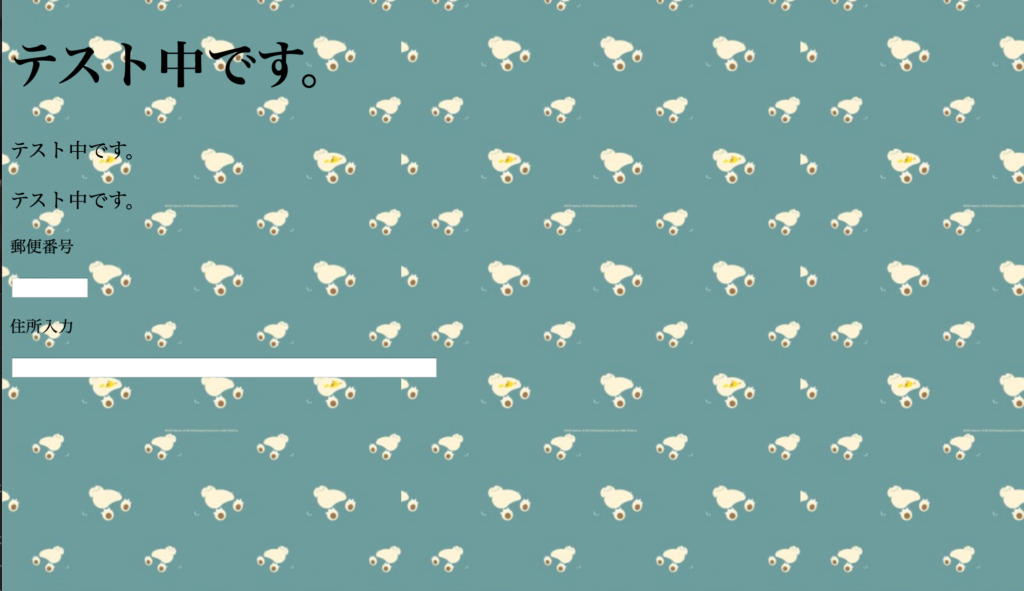
背景画像を隙間なく表示させる方法 - background-sizeの使い方 - yuri memo

GoLive CS2 memo 041: CSS背景画像を設定するとソースが壊れる
CSS】background-imageで背景画像を設定する!|フライテック

バックグラウンドプロパティについて-前編- CRAブログ - Web/IT
CSSだけで背景パターン・模様を生成する方法!グラデーションのrepeating(リピーティング。繰り返し)プロパティを使って、様々なパターンを作ってみましょう!

CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN

ページの左右両端で異なるイメージを背景に敷くu0026リピートさせる TA

初心者の為のHTMLとCSSのコーディングの違いと覚えるコツ│ぱくぱくブログ

色と背景 - CSS2リファレンス
背景に関するプロパティ u2013 初心者のためのWEBデザイナーの教科書




0 Response to "CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN - css 背景 繰り返しなし"
Post a Comment