什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
CSS 排版教學- 設計圖形按鈕選單- 入門篇【一】 【飛肯設計學苑】教學
Related

CSS的盒子模型. - ppt download

标准盒模型和怪异(ie)盒模型的对比- 文章整合

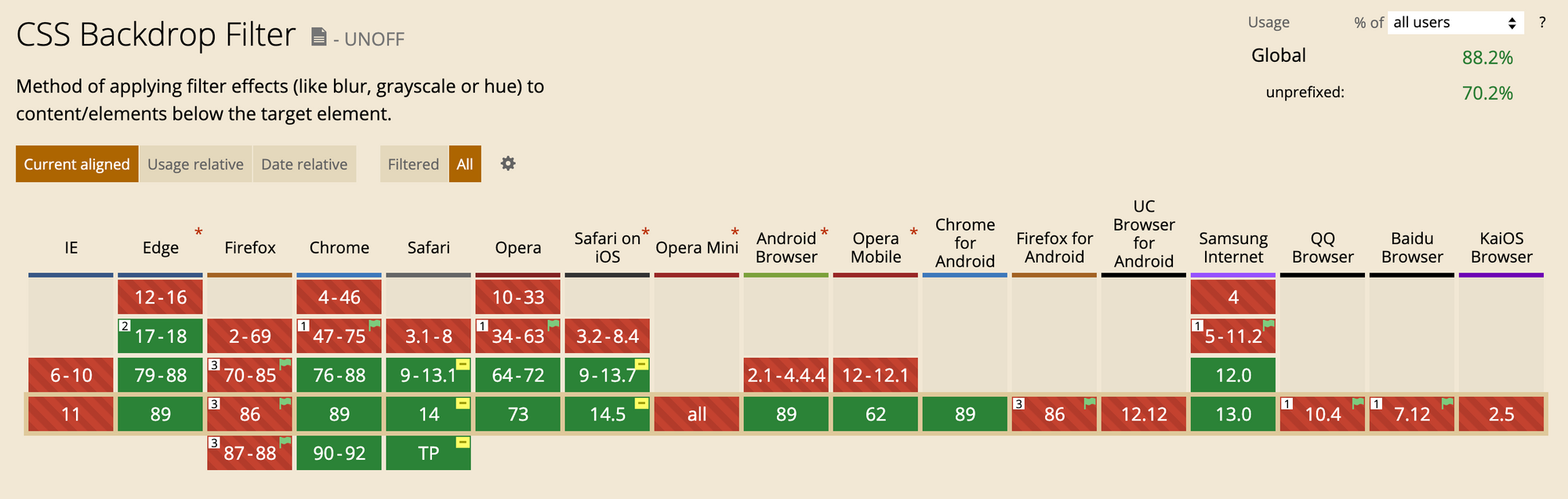
Internet Explorer 9 - 维基百科,自由的百科全书

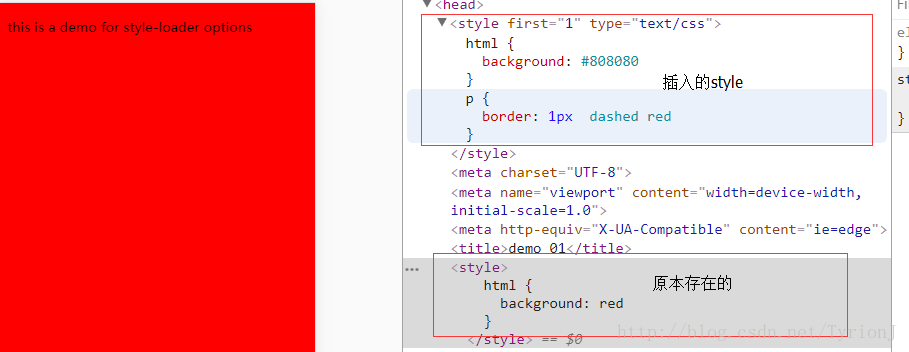
Webpack学习笔记之style-loaderu0026css-loader 夜空中最亮的星

CSS3 实现文字渐变色 沈宇杰的小站
IE終了後にWeb制作の現場で使えるHTMLu0026CSSコード14選!おさえておき

DOM - 獲取當前樣式和IE兼容- 壹讀

CSS】背景基础知识- 简书

CSS选择器世界

漸層色- 關鍵應用



0 Response to "什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie"
Post a Comment