CSSで複数行に渡るテキストにマーカーを引いたようなエフェクトを - css 背 景 複数 位置
CSSで複数行に渡るテキストにマーカーを引いたようなエフェクトを 
BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb 
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり 
BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb 
Swiper.jsで遷移ボタンをスライドの外に出して複数設置する webの 
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
ウェブリブログのCSS編集メモ 「ページ全体、ヘッダー領域」: ダラダラ 
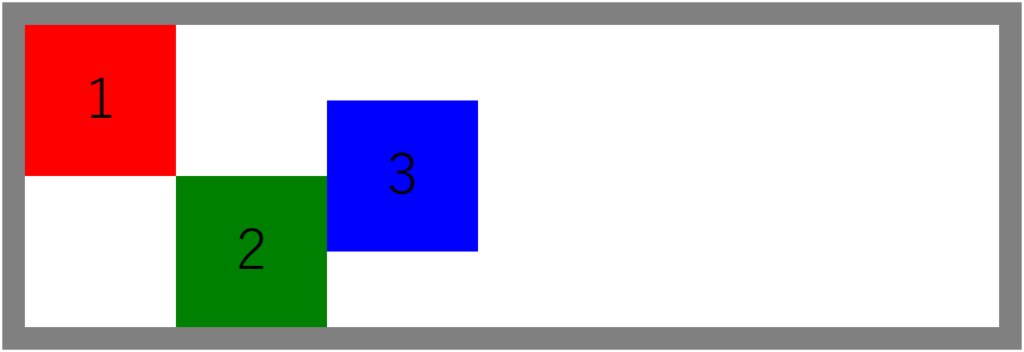
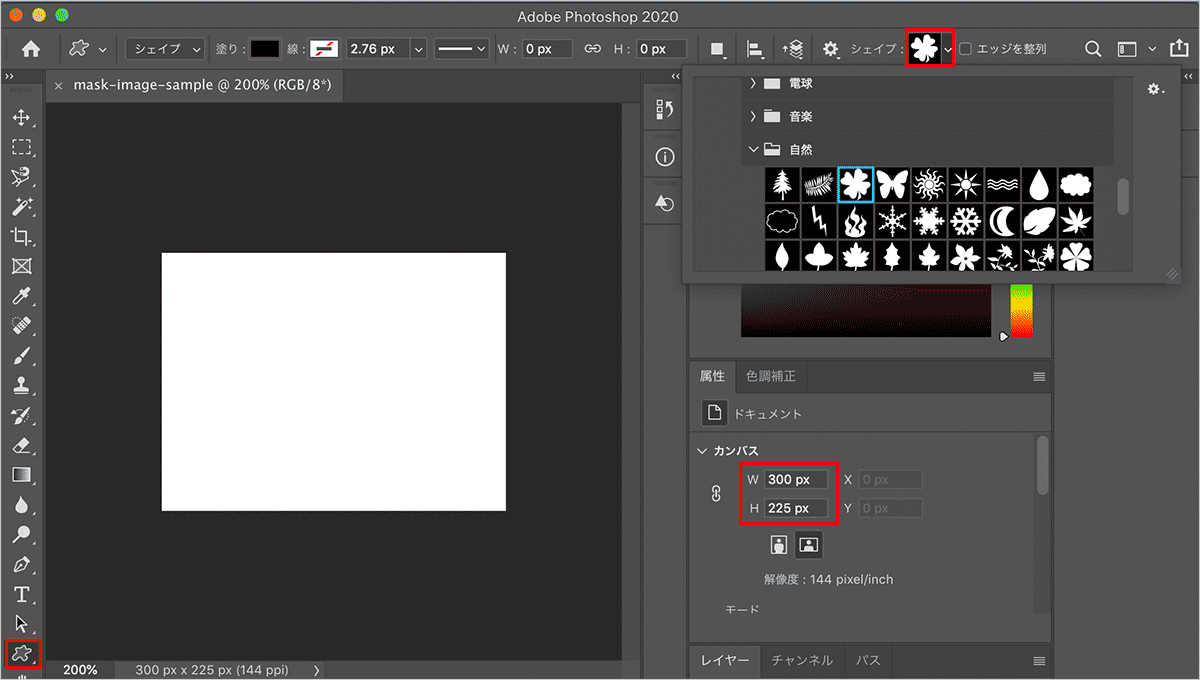
CSS マスキング mask-image の使い方 / Web Design Leaves
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
0 Response to "CSSで複数行に渡るテキストにマーカーを引いたようなエフェクトを - css 背 景 複数 位置"
Post a Comment