Googleスプレッドシート:1行ごとに色を付ける【超図解!】 Walls - css 背 景 色分け
Googleスプレッドシート:1行ごとに色を付ける【超図解!】 Walls 
サキ (@39_____ng) / Twitter
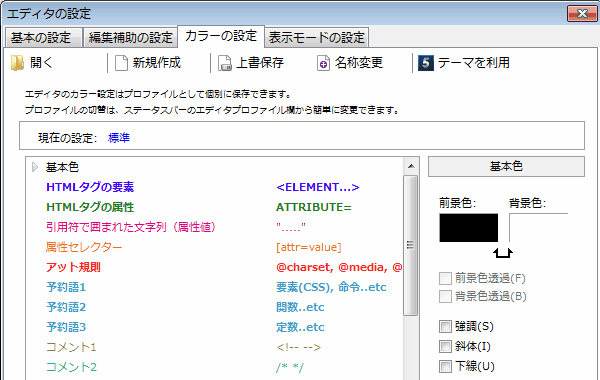
賢威フッター(ページ下部)の文字の色・サイズ・背景を変える
WordPress】備忘録!記事文章の背景に色を付けるコード naokiの日常
CSSで背景色を指定する方法を現役エンジニアが解説【初心者向け 
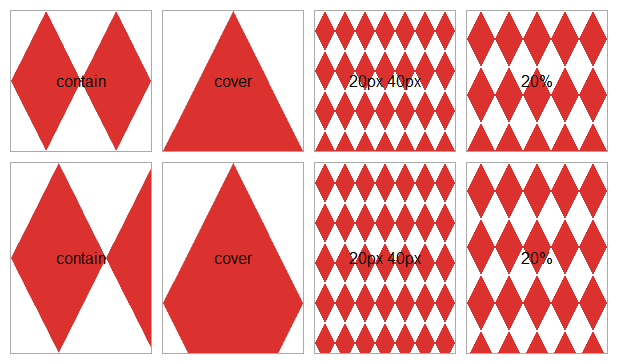
CSS3での背景指定方法のまとめ Unformed Building
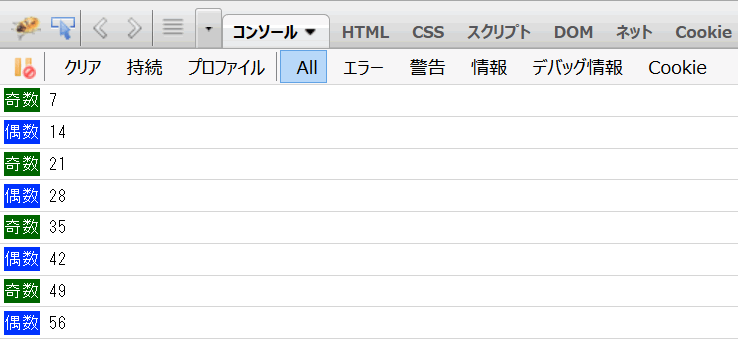
FirebugやChromeのConsole結果にCSSで色をつける方法 iwb.jp
どこに何があるかがわかる、BiNDの設定の法則|成果につながるWeb
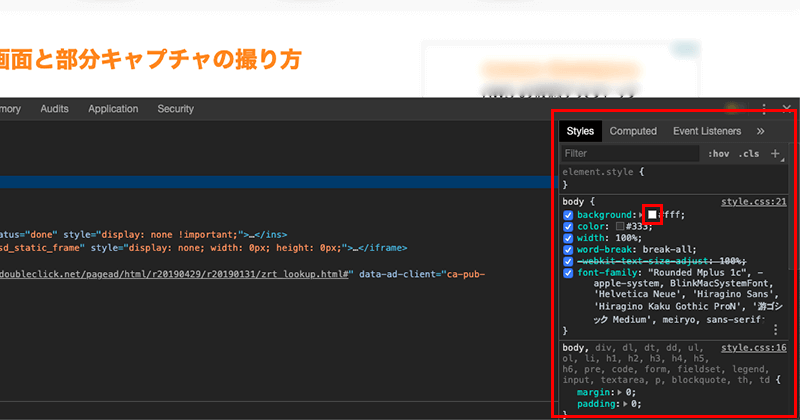
Webブラウザのデベロッパーツールの機能を使って画面上の色を取得する 
Chrome検証ツール使い方】初心者が抑えておくべき便利な4つの機能の 
WordPressでヘッダーとメニューに背景色をつける方法(テーマ:Xeory)
responsive template

0 Response to "Googleスプレッドシート:1行ごとに色を付ける【超図解!】 Walls - css 背 景 色分け"
Post a Comment