CSSでimg画像をトリミングしたい! object-fitの使い方【IEにも対応】 - css 背景 読み込み 遅く
CSSでimg画像をトリミングしたい! object-fitの使い方【IEにも対応】
SEOの内部対策とは?絶対に抑えておきたい基本ポイント15選! BLOG 
ショッピングサイトは対策必須!直帰率を下げるためのサイト表示速度を 
Wixの編集・閲覧が重すぎて即解約!5つの悪い・良い点 - Smart Blog
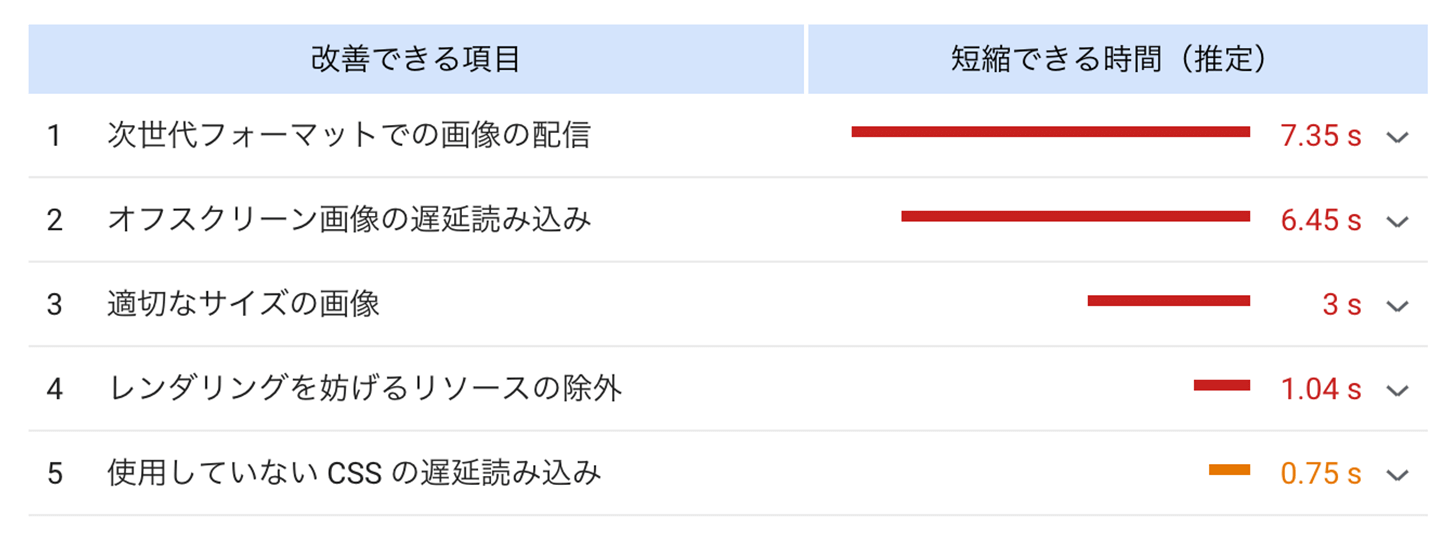
モバイルスコア93点】2019年のPageSpeed Insightsで実施した対策まとめ
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
画像による Layout Shift が無くなる Web がやって来る - mizdrau0027s blog
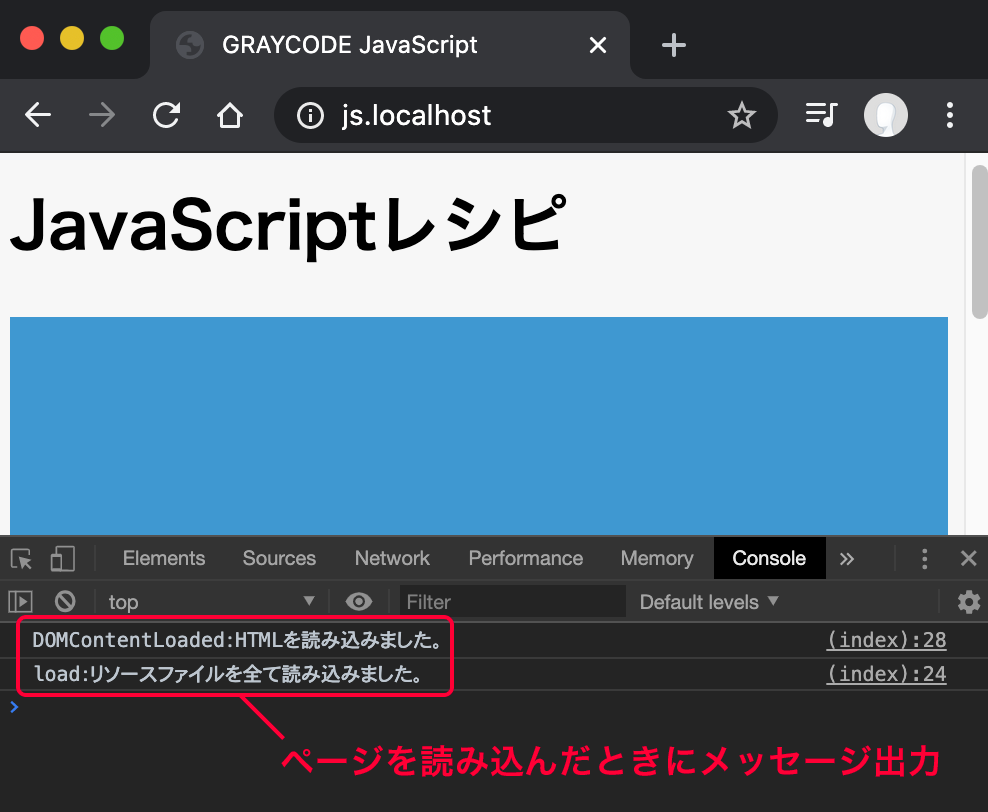
ページが読み込まれたら処理を実行する GRAYCODE JavaScript
画像 Web Google Developers
AMPより、ずっとはやい! AMP Up with プログレッシブ ウェブアプリの 
Wixの編集・閲覧が重すぎて即解約!5つの悪い・良い点 - Smart Blog
Webフォント高速化】使わない文字を除く!サブセット化の方法 JAJAAAN
0 Response to "CSSでimg画像をトリミングしたい! object-fitの使い方【IEにも対応】 - css 背景 読み込み 遅く"
Post a Comment