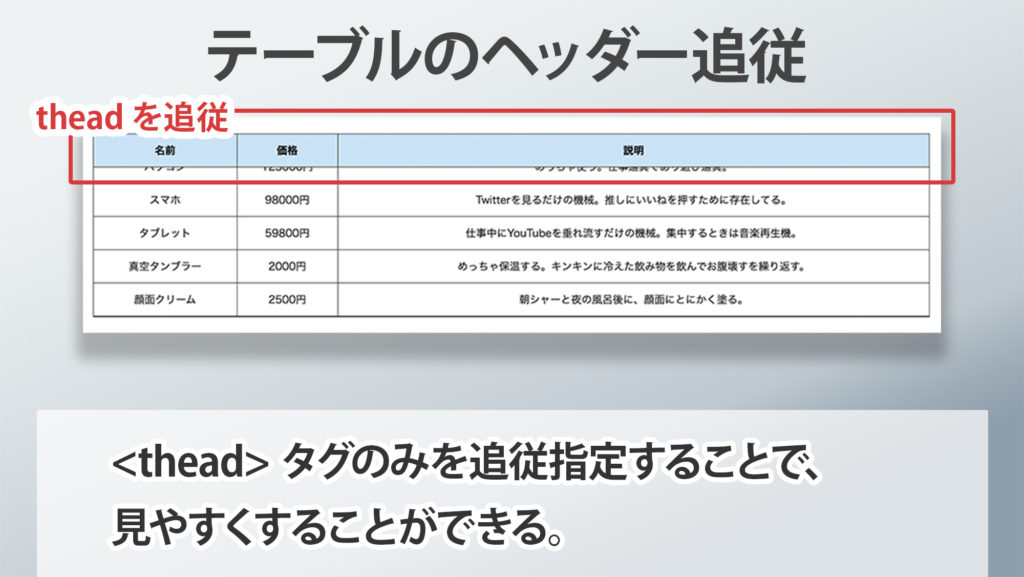
CSSだけで追従表現ができる『position: sticky』で3つの表現 push.tokyo - css 背景 追従
CSSだけで追従表現ができる『position: sticky』で3つの表現 push.tokyo
Cocoonでサイドバーにスクロール追従する目次を設定し、見た目を 
SANGO】パンくずリストに背景色をつけるカスタマイズ バビログ
css] 斜めの背景を描く u2013 WebTecNote![]()
Firefoxで背景画像や色が表示されない時のcss![]()
SWELL】ヘッダーのデザイン・レイアウト設定方法 しんでぃブログ
CSSだけでスムーズスクロールするページ内ナビゲーション かちびと.net
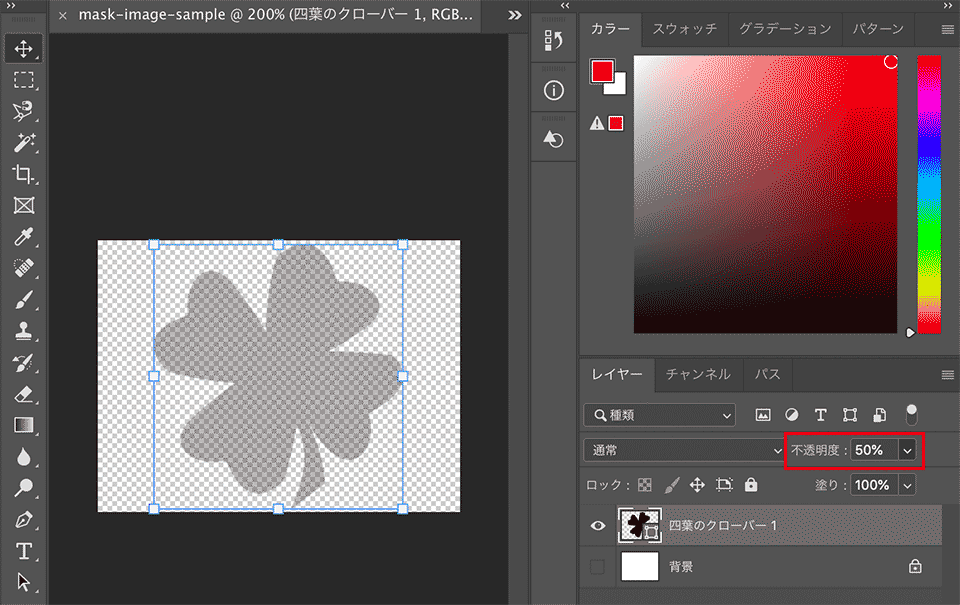
CSS マスキング mask-image の使い方 / Web Design Leaves
Cocoon】目次をサイドバーに固定する方法【サイドバースクロール追従 
私の考える最強のFigma」 - Fussyな入力を減らすためにできること
私の考える最強のFigma」 - Fussyな入力を減らすためにできること
楽天/Yahoo!で使う!"スクロール追従バナー"を右側に設置する方法
0 Response to "CSSだけで追従表現ができる『position: sticky』で3つの表現 push.tokyo - css 背景 追従"
Post a Comment