初級者向け DevTools: CSS の使用を開始する - Microsoft Edge - css 背景 複 数
初級者向け DevTools: CSS の使用を開始する - Microsoft Edge 
CSS【 background 】2~background-imageでレイヤーやグラデーションも 
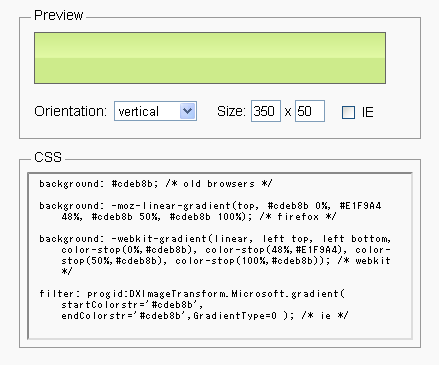
CSS3のグラデーション作成ツール「Ultimate CSS Gradient Generator 
div要素の背景をdivの一番下まで表示したい時のやり方|Iu0027ll be NET
HTML5】カスタムデータ属性を使ってcss付けした時の備忘録 web関連 
background要素を使って背景画像をカンタンに重ねる方法 │ Triple 
フルCSSテンプレートからサイトを作成する
イラスト解説】divに付いているidとclassの意味と使い方 webliker
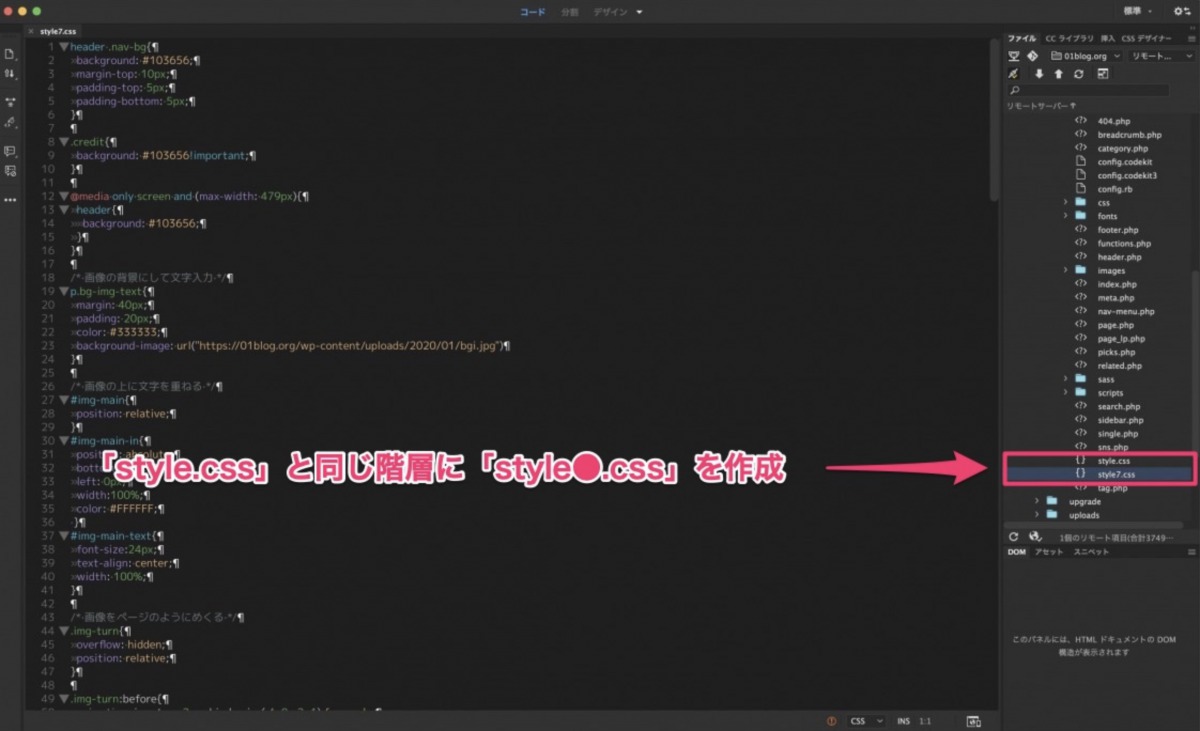
WordPress】「style.css」を複数作る手順を解説します
JavaScriptで特定の要素やhtml,body要素の背景色を変更するなどの 
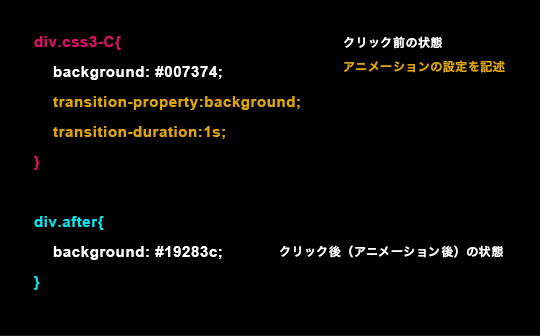
CSS3でアニメーション【vol.4】- クリックでアニメーションを実行 
CSSで背景画像・グラデーションを使用し、sizeも指定するときの注意 
0 Response to "初級者向け DevTools: CSS の使用を開始する - Microsoft Edge - css 背景 複 数"
Post a Comment