Apple官網特效】iPhone 12 網頁文字漸入效果_CodingStartup起碼課 - css 背 景 透過 文字
Apple官網特效】iPhone 12 網頁文字漸入效果_CodingStartup起碼課
Day01 - CSS入門看這篇
教你如何更改3個常用CSS讓你輕鬆上手簡單教學! 俏媽咪呆呆
Blend 網頁漸層背景產生器,選擇顏色即時預覽建立CSS 原始碼
在Adobe Dreamweaver 中使用Spry 驗證文字欄位Widget
CSS】背景を透過させる便利なCSS:白・黒・透過・オーバーレイ 
WordPress教學】如何寫CSS更改WordPress標題樣式?3個範例教學
css如何设置背景颜色透明?css设置背景颜色透明度的两种方法介绍-css 
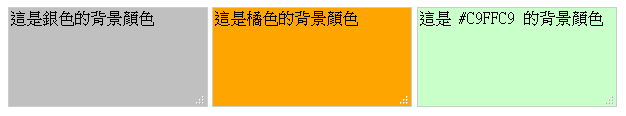
網頁Web-HTML-3-插入背景顏色、背景圖-u003cbodyu003eu003c/bodyu003e屬性 Yiru@Studio 
Desiring Clicks
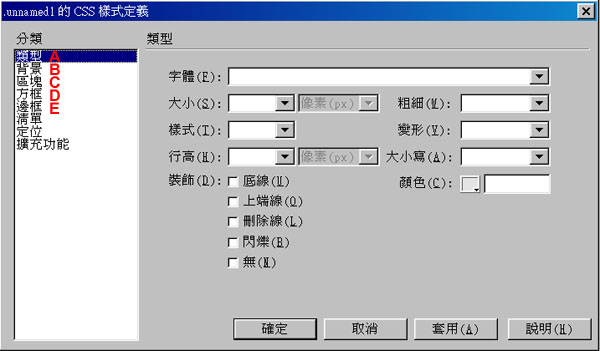
CSS文字樣式教學講義
HTML textarea 表單多行文字輸入欄位背景顏色設計- 網頁設計教學站
0 Response to "Apple官網特效】iPhone 12 網頁文字漸入效果_CodingStartup起碼課 - css 背 景 透過 文字"
Post a Comment