2021年最新版】イラストレーターで背景を透過する方法を徹底解説 - css 背景 透過 グラデーション
2021年最新版】イラストレーターで背景を透過する方法を徹底解説 
ハクト@WEBエンジニア в Twitter: "CSSで文字の両端に線を加えた3つの
背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK 
CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ 
Elementor 背景 攻略(前編)背景の種類と使い方 - Elementor Fan
JavaScript - jQueryプラグインの「Owl Carousel」のスライダーを使用 
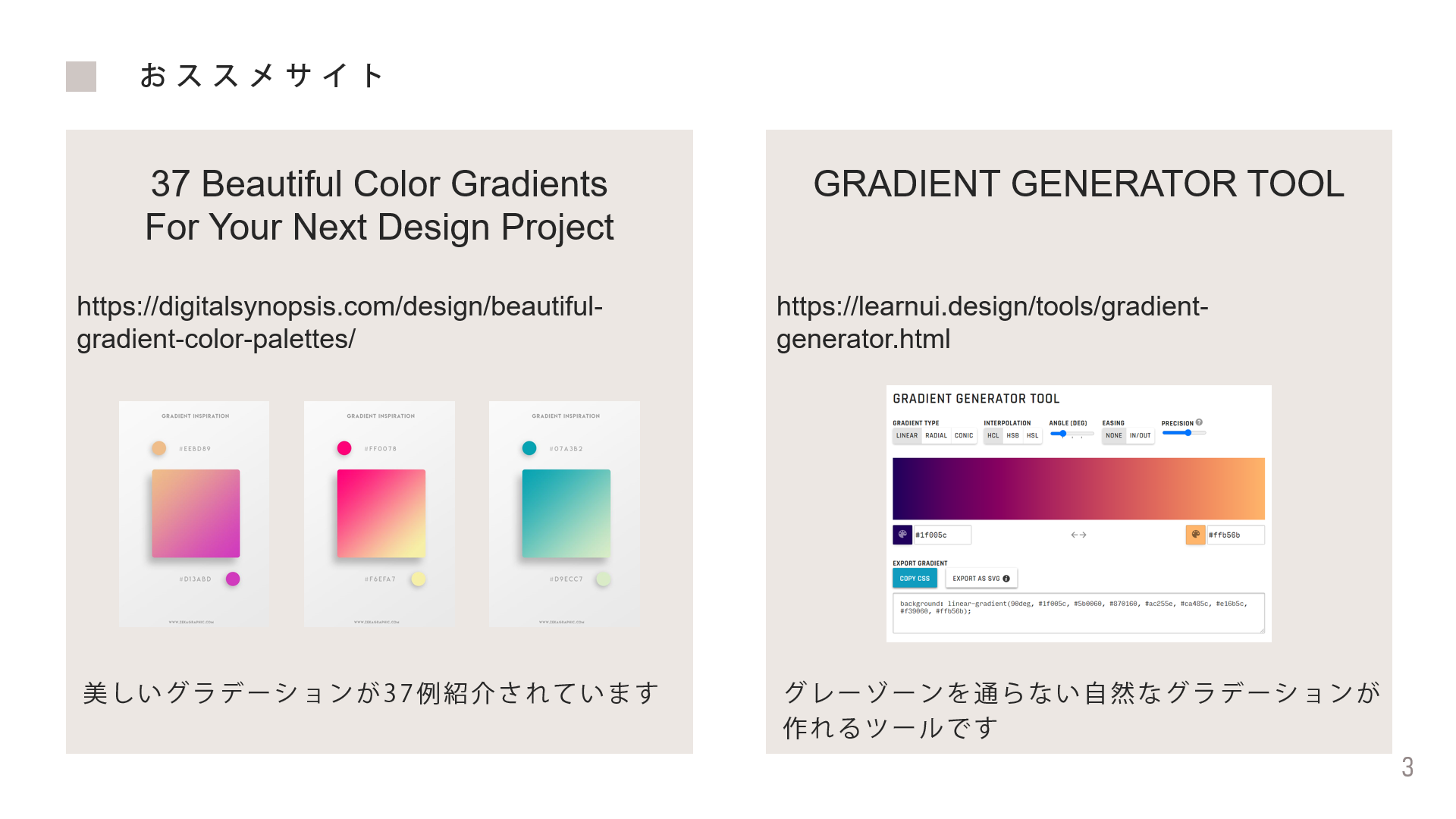
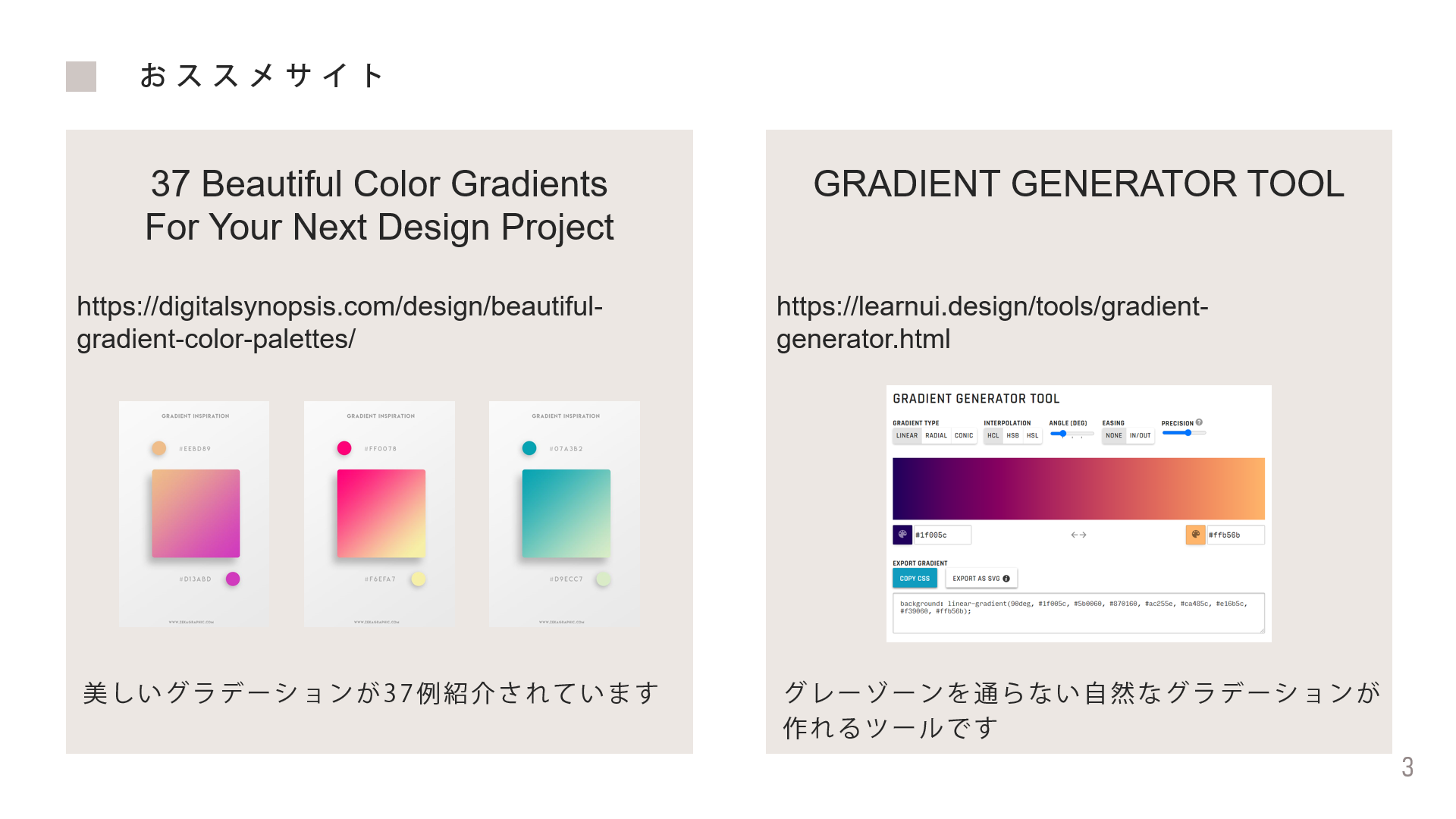
グラデーション パワポ八景
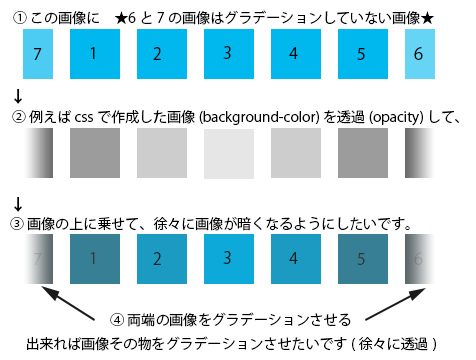
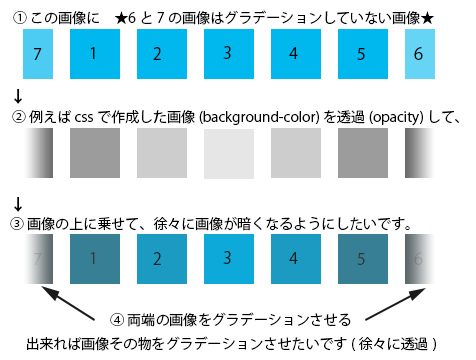
opacity 要素の不透明度を指定するCSSプロパティの使い方
CSS3でテキストにグラデーションをかける方法 mariweb![]()
グラデーション パワポ八景
CSSで円形のグラデーションを作成する - page3 - builder by ZDNet Japan
JavaScript - jQueryプラグインの「Owl Carousel」のスライダーを使用 
0 Response to "2021年最新版】イラストレーターで背景を透過する方法を徹底解説 - css 背景 透過 グラデーション"
Post a Comment