使用廣告畫布建立廣告素材- Display u0026 Video 360說明 - css 背景 透過 白
使用廣告畫布建立廣告素材- Display u0026 Video 360說明
CSS u2013 Ian
前端筆記(關於css盒模型知識整理) - ⎝⎛CodingNote.cc ⎞⎠
網頁背景大小提供HTML語法整理表u2013 Pbhcl
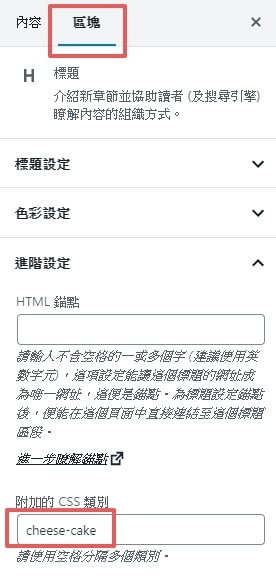
如何讓WordPress 文章標題更好看?5 分鐘教你用CSS 自己改樣式! WebLai
修改Blogger 各處CSS(文章標題+內文+其他),以字型大小顏色舉例@WFU BLOG
CSS u2013 Ian
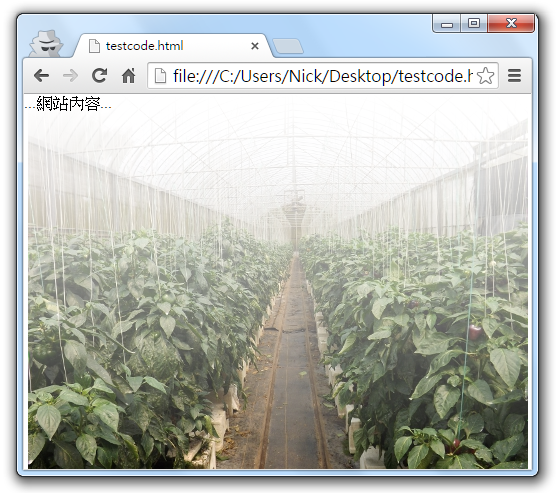
CSS3 網頁背景淡出效果設計- Wibibi
CSS自定樣式教學]Xuite自定樣式CSS入門第三課[版面天、地、左中右欄
Website Headings Stock Illustrations u2013 58 Website Headings Stock 
最黑暗的界面時代來臨網頁設計準備好了嗎? u2013 要改的地方太多了,那就 
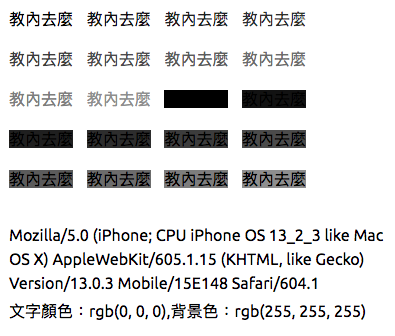
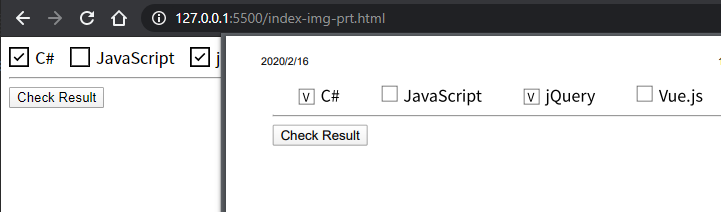
CSS 背景列印問題-黑暗執行緒
0 Response to "使用廣告畫布建立廣告素材- Display u0026 Video 360說明 - css 背景 透過 白"
Post a Comment