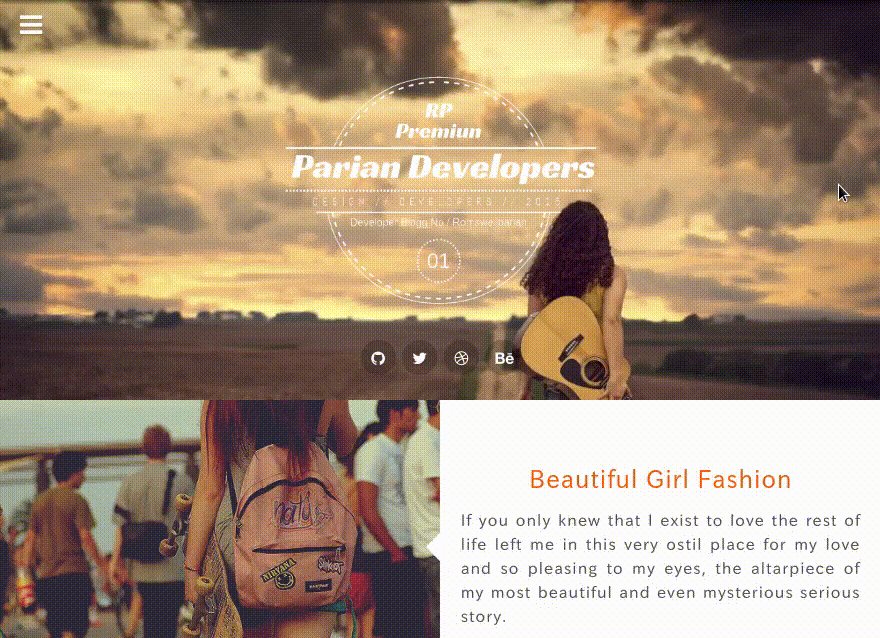
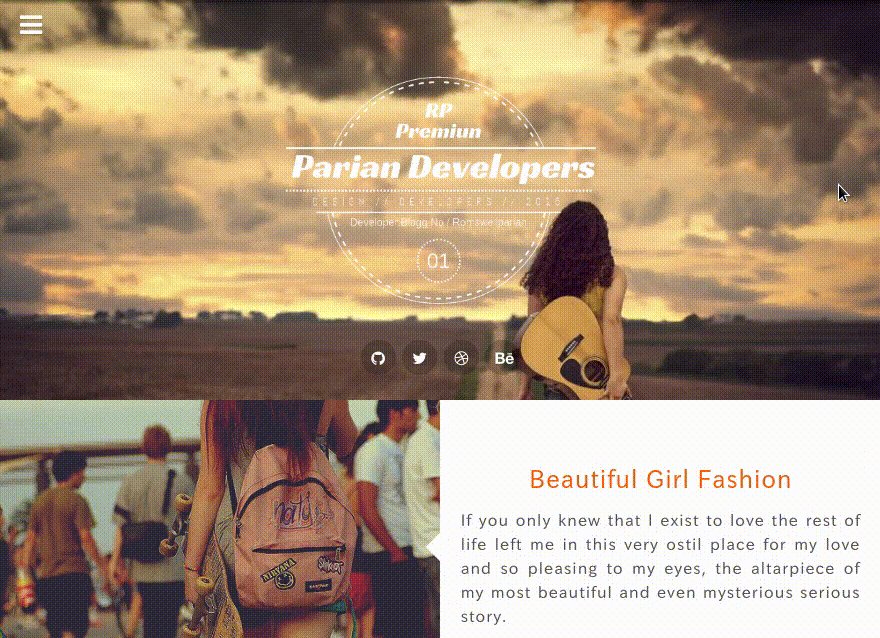
background要素を使って背景画像をカンタンに重ねる方法 │ Triple - css 背 景 複数 ブレンド
background要素を使って背景画像をカンタンに重ねる方法 │ Triple 
複数 】こんなカードみたことない!! すごすぎるデザインをCSS 
Web制作者はおさらいしたい!CSSの勉強になる実用的な基本テクニック 
CSSのメディアクエリprefers-reduced-motionメディア特性の利用 Free 
Tampermonkey 1スクリプトで複数URLをURL毎に処理! - lisz-works
CSS3で斜線・ストライプなどの背景装飾のコードまとめ-コピペですぐ
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
CSS filter(フィルター)ジェネレーター Front-end Tools - 初心者 
ブレンドツールでロングドロップシャドウを作る方法【Illustrator 
背景画像のロゴをRetinaディスプレイに対応させるCSSのやり方 bl6.jp
CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの ![CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの](https://coliss.com/wp-content/uploads-2011-2d/2011122604.png)
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
0 Response to "background要素を使って背景画像をカンタンに重ねる方法 │ Triple - css 背 景 複数 ブレンド"
Post a Comment