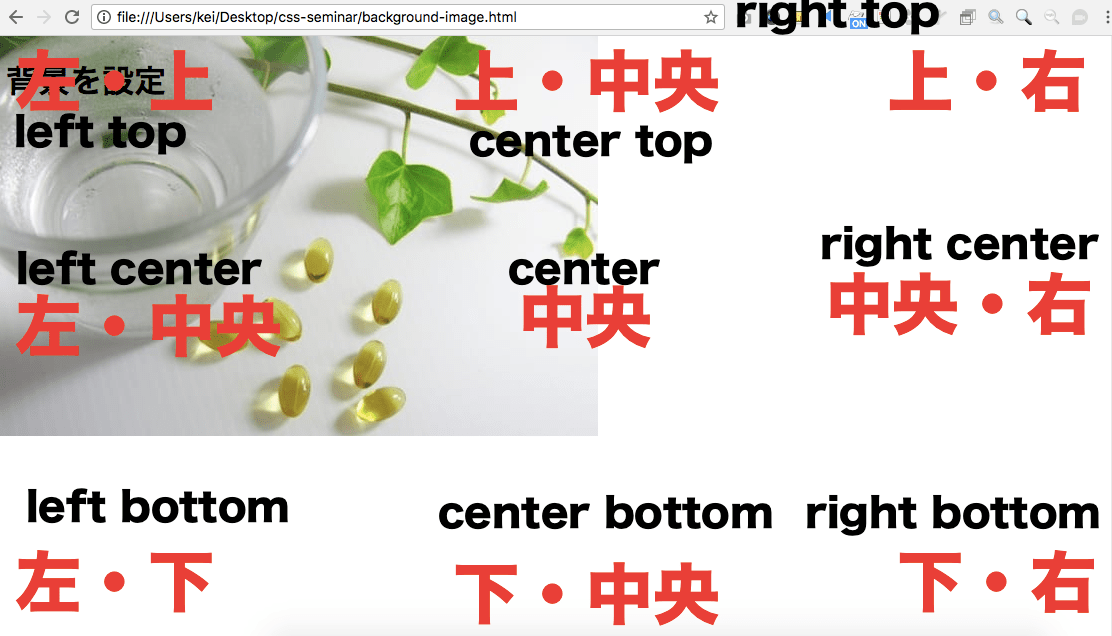
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color - css 背景 読み込み 遅く
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color
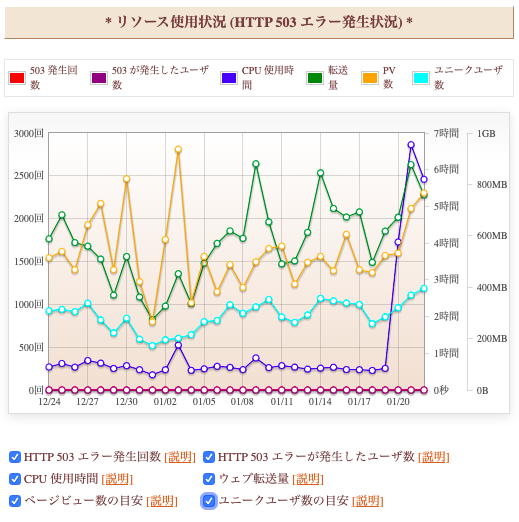
WordPressのページ表示速度が遅い!!重い時に試すべき対策7選 WEB集客 
2021年11月版】Webサイトの表示スピードを高速化させる手法「26選 
筆まめVer.30の使い方。年賀状イラストや写真の読み込み、住所録と宛名 
画像編】サイト表示速度を高速化するために確認したい10項目
ページの読み込み速度が遅くなった問題について Cocoonテーマ 
CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ
WordPress|CSSはどこに書く?【上手な書き方】 - OnoCode
WEBページの読み込み (web peeji no yomikomi) 英語 意味 - 英語訳 
2021年11月版】Webサイトの表示スピードを高速化させる手法「26選 
CSSが効かない時に考えられる原因6つ
WEBサイトに動きを出すアコーディオンメニューの作り方4つ(jQuery 
0 Response to "レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color - css 背景 読み込み 遅く"
Post a Comment