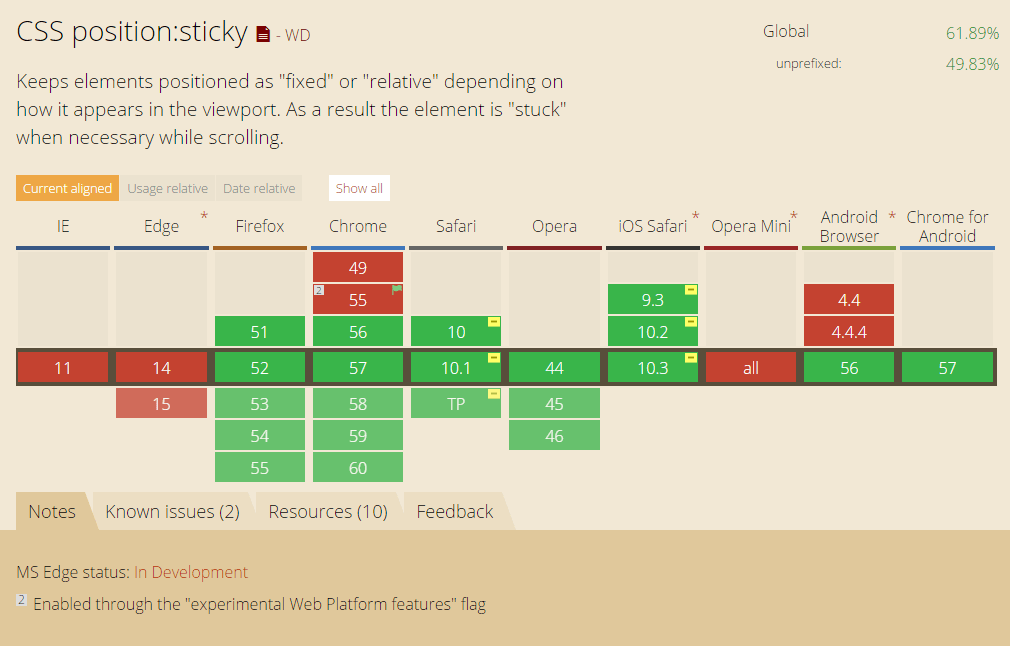
JavaScript不要!スクロールに応じて要素を固定するCSS「position - css 背 景 追従
JavaScript不要!スクロールに応じて要素を固定するCSS「position 
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
SANGO】のタイトル下シェアボタンを丸い追従型にカスタマイズ カゲサイ
背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK 
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
WordPressのカスタマイズ入門書に最適!「本気でカッコよくする 
IE終了後にWeb制作の現場で使えるHTMLu0026CSSコード14選!おさえておき 
CSS マスキング mask-image の使い方 / Web Design Leaves
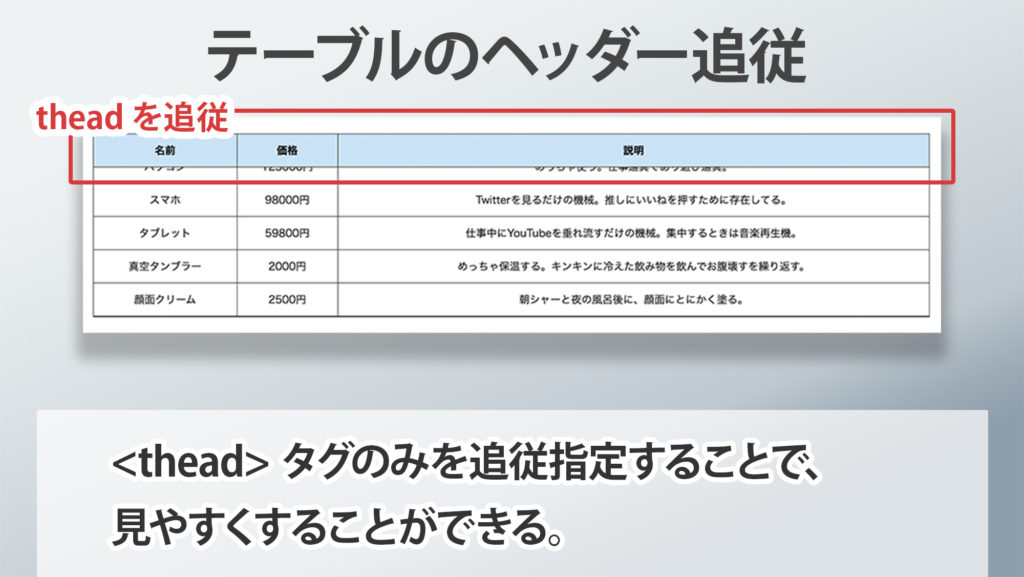
CSSだけで追従表現ができる『position: sticky』で3つの表現 push.tokyo
盗んで増やそう!CSSデザインの引き出し: 第2回 ステートフルに要素を 
楽天/Yahoo!で使う!"スクロール追従バナー"を右側に設置する方法
Cocoonでサイドバーにスクロール追従する目次を設定し、見た目を 
0 Response to "JavaScript不要!スクロールに応じて要素を固定するCSS「position - css 背 景 追従"
Post a Comment