プラグインなしでも ローディング画像 を表示する方法 - Tu0026N リサーシャ - css 背景 読み込み 遅く
プラグインなしでも ローディング画像 を表示する方法 - Tu0026N リサーシャ
CSS アニメーション
CSSがサイトの読込速度の遅延原因かも?見直すところは大きく3つ 
CSS - 親要素が子要素paddingを無視する|teratail
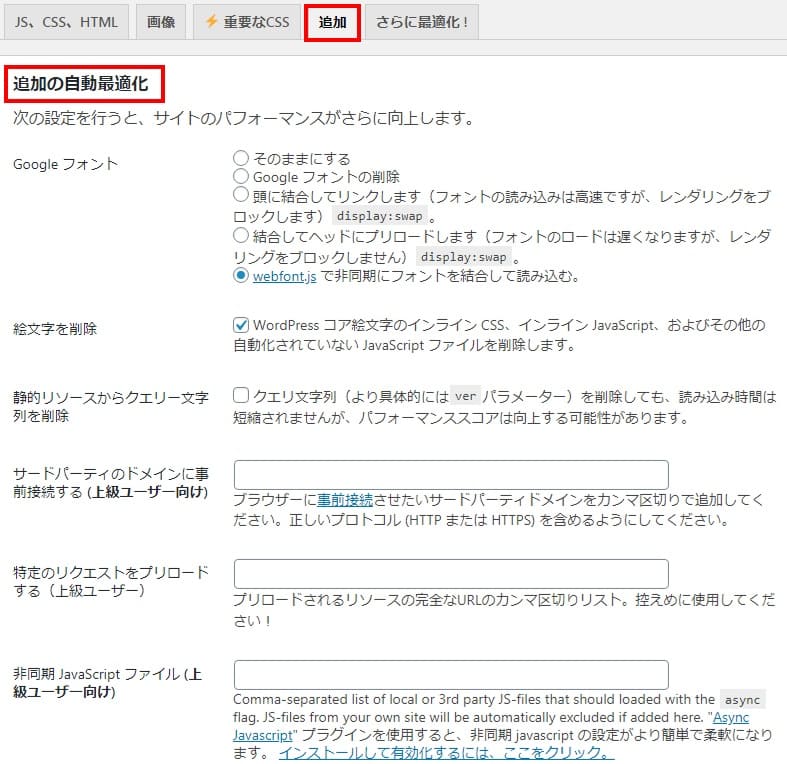
ワンタッチでコードを圧縮できる「Autoptimize」でサイトの高速化を 
レンダリングを妨げるリソースの除外?Autoptimizeで簡単に解決 
MiddlemanサイトでPageSpeed Insightsを改善し40%高速化した話 WebFood
CSS]背景を固定させ、カーテンをあげるようにコンテンツを次々に ![CSS]背景を固定させ、カーテンをあげるようにコンテンツを次々に](https://coliss.com/wp-content/uploads-201403/2014071401.png)
CSSオンリー・超軽量】JavaScriptすら使わない!CSSだけで動く 
SEOの内部対策とは?絶対に抑えておきたい基本ポイント15選! BLOG 
SEOの内部対策とは?絶対に抑えておきたい基本ポイント15選! BLOG 
Googleデベロッパーが解説、Webページに画像の遅延読み込みを使い 
0 Response to "プラグインなしでも ローディング画像 を表示する方法 - Tu0026N リサーシャ - css 背景 読み込み 遅く"
Post a Comment