css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景 複数 位置
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
HTMLとCSSのコーディング。図形(要素)を重ねて位置調整してみよう 
背景画像上に複数枚の画像配置について -お世話になります。 まだまだ 
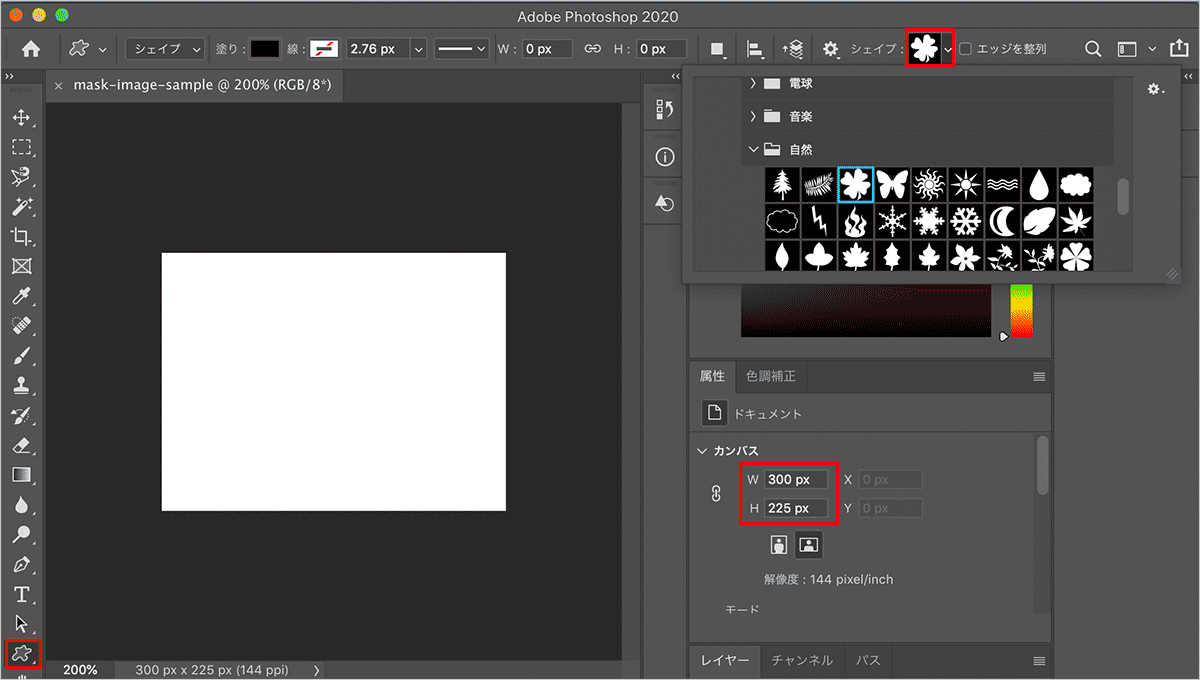
CSS マスキング mask-image の使い方 / Web Design Leaves
CSS] background-attachment u2013 Meowriosity[ミャリオシティ]![CSS] background-attachment u2013 Meowriosity[ミャリオシティ]](https://millmi.com/img/2716.png)
波打つ(複数 重なりあり) 動くWebデザインアイディア帳
HTMLのselect/optionタグでセレクトボックスを作る方法
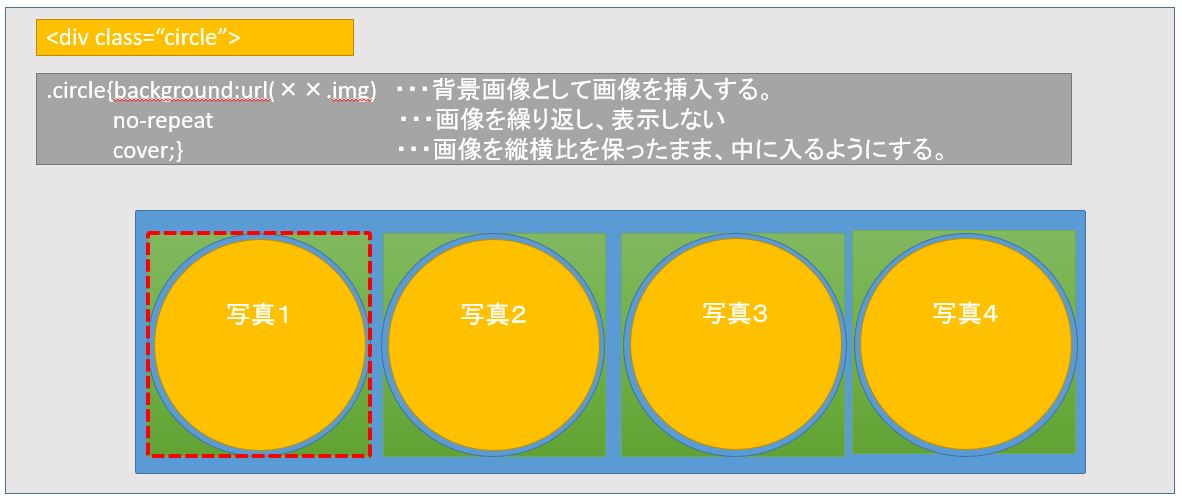
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 
CSS:背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ
ウェブリブログのCSS編集メモ 「ページ全体、ヘッダー領域」: ダラダラ 
CSS ] 背景色を2色で半分ずつ塗り分けたい - ミギムキ![CSS ] 背景色を2色で半分ずつ塗り分けたい - ミギムキ](https://migi.me/uploads/2019/11/background-color-half.png)
0 Response to "css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景 複数 位置"
Post a Comment