CSSでグラデーションを作る方法|tamatuf - css 背景 複数
CSSでグラデーションを作る方法|tamatuf
CSSでdtとddを横並びにする方法。ddが複数行でも対応させるために KZ
jQuery】css()を使って指定したCSSプロパティ値を取得/設定する
指定幅以上の文字列を省略してu2026つけるCSS【複数行も可】
サイト表示速度向上の秘訣 u2013 aishipRオンラインマニュアル
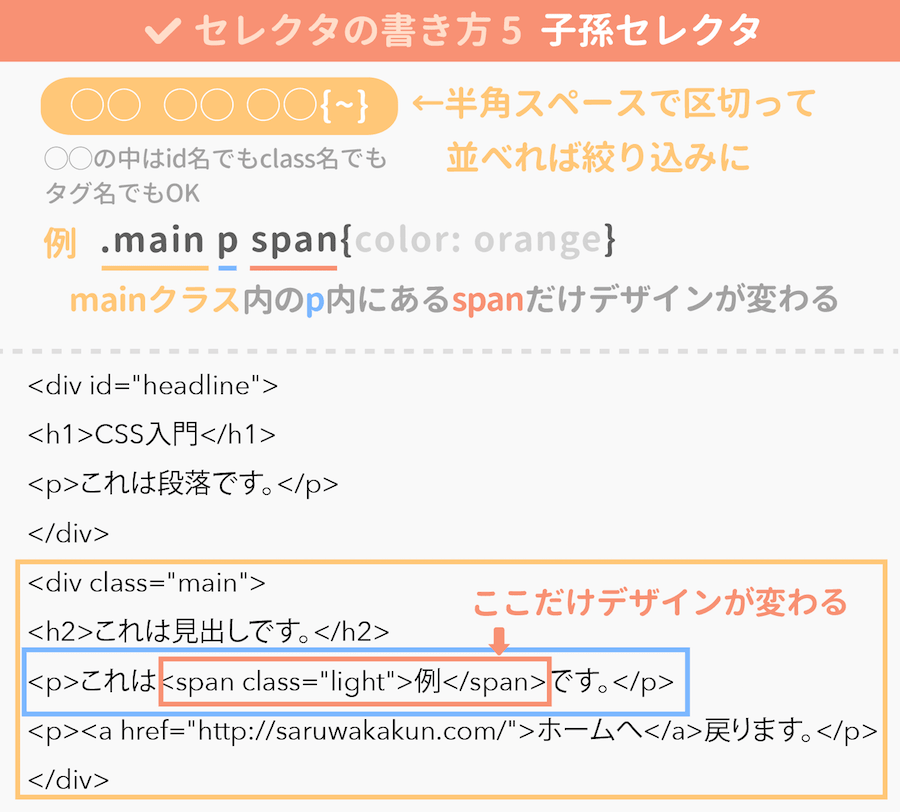
CSSのセレクタとは?覚えておきたい25種類と書き方
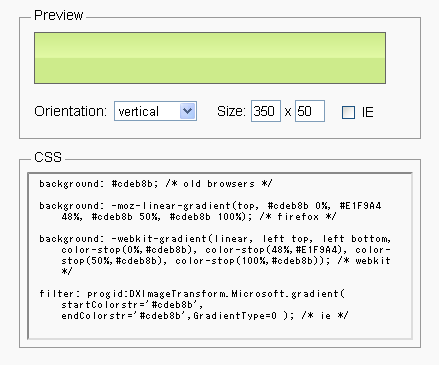
CSS3のグラデーション作成ツール「Ultimate CSS Gradient Generator 
10分でわかる!CSSのbackgroundプロパティで背景を自在に設定する方法 
CSSのbackground-positionで右や下から基準で指定する方法 でざなり
CSSの基本!横並びなどフレキシブルに対応する「Flexボックス」 - WEB 
jQuery】css()を使って指定したCSSプロパティ値を取得/設定する
backgroundの複数指定と重なり方と位置指定 ミフネWEB
0 Response to "CSSでグラデーションを作る方法|tamatuf - css 背景 複数"
Post a Comment