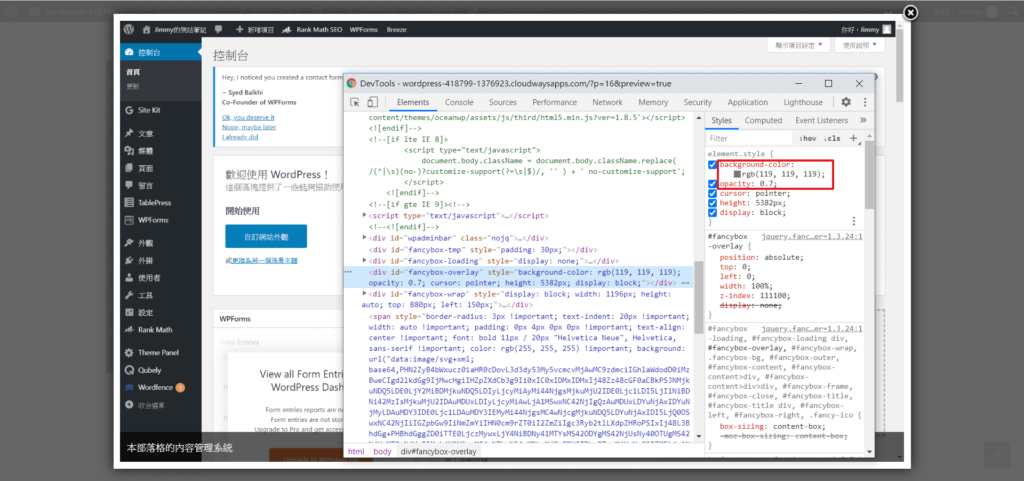
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透明度 画像
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
可自定义SVG 背景素材站 设计达人
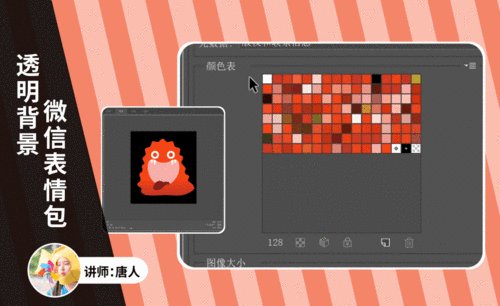
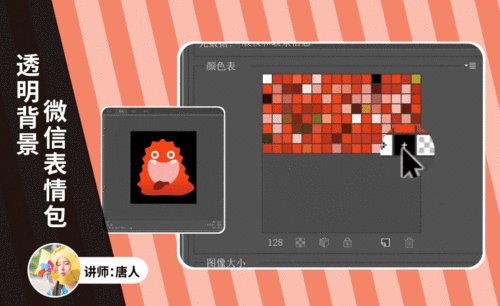
未解决】如何在编译透明的png图片后保持背景透明(而不是变成白色背景 
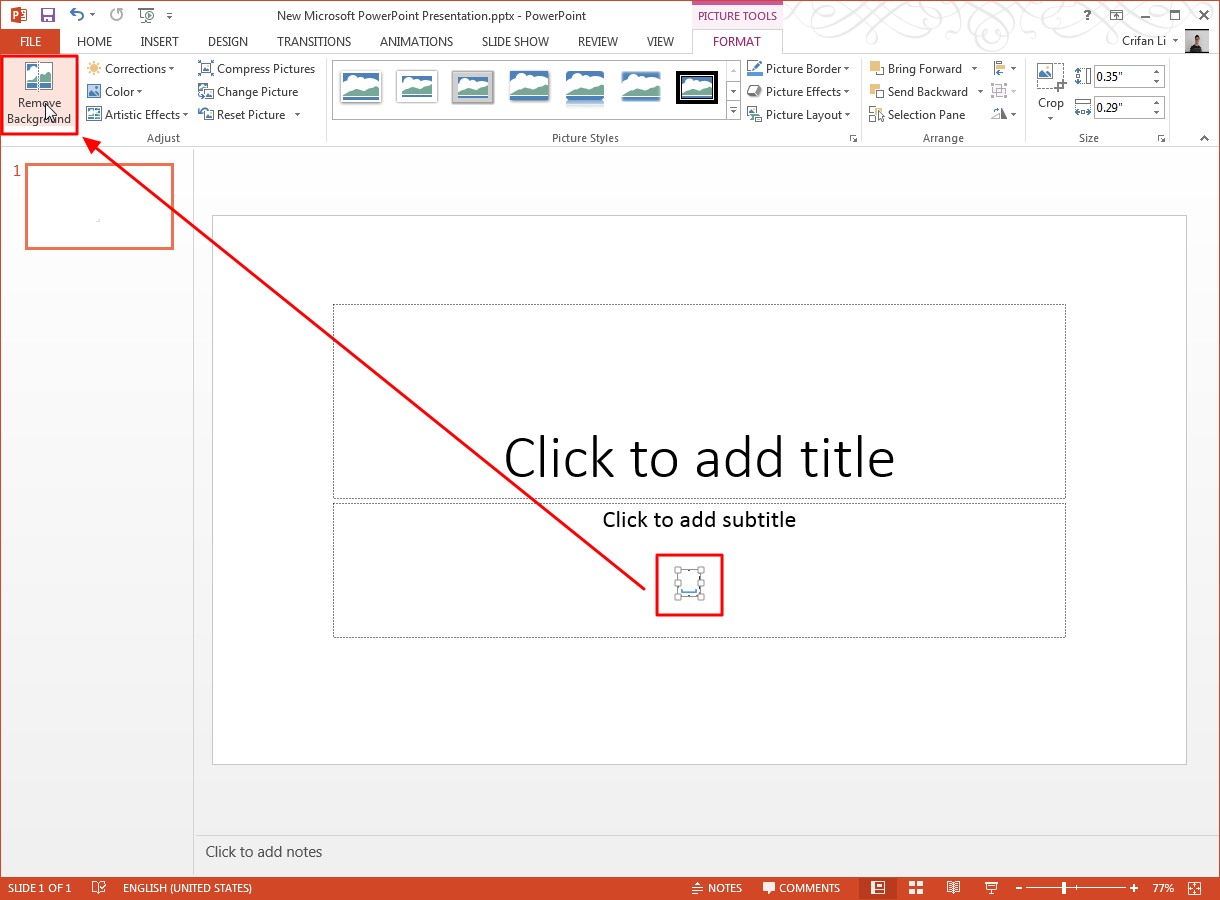
背景透明度如何調整插入圖片背景的透明度?_wps學院翻譯此網頁u2013 Acbdc
2020年11月,设计师们激动人心的新工具 Web资源分享站 网站设计趋势 
CSS:如何在Wordpress上使标题背景透明? - WordPress - srcmini
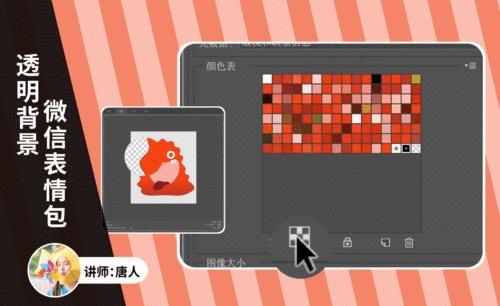
ps透明背景教程_ps透明背景视频教程全集- 虎课网
CSS背景颜色背景图片居中重复固定样式background经验篇- DIVCSS5
CSS教學】CSS背景如何使用? 你知道背景有幾種嗎? (詳細解說)
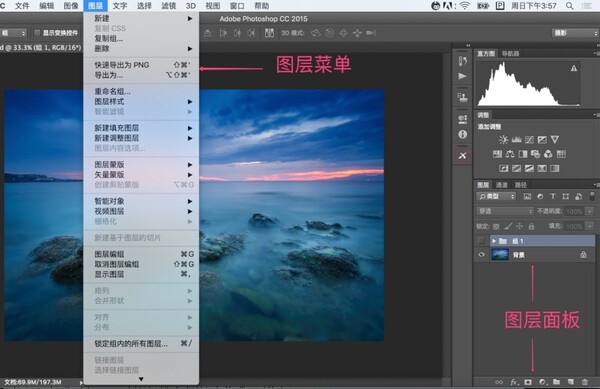
PS的基石- 图层与蒙板- Thomas看看世界
Cesium实现背景透明的方法
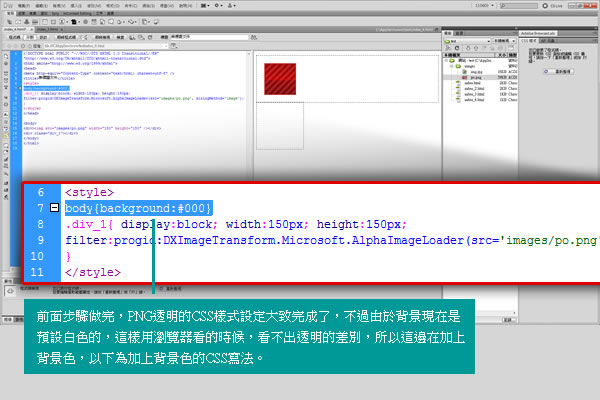
解決IE 6 瀏覽器PNG 圖背景透明/ CSS 設定- 方法二@ 二流設計師的小 
0 Response to "新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透明度 画像"
Post a Comment