width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景 途中まで
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
jQueryでスクロールすると表示する系いろいろ webOpixel![]()
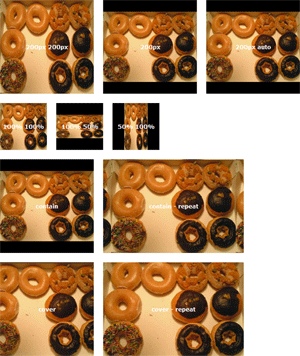
background(背景プロパティの一括指定)|Background - 背景 
JavaScriptでスクロールに合わせて背景色のCSSを変更する方法 ONE NOTES
Webデザイン制作で役立つ便利な最新オンラインツール41個まとめ 
CSSとは?基本的な書き方を詳しく解説【初心者向け】
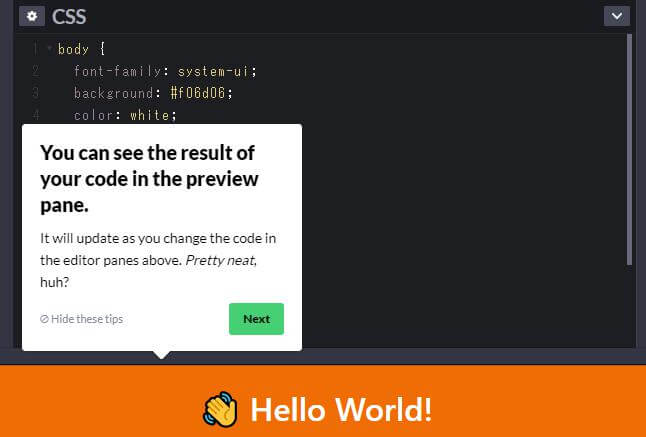
CodePenの埋め込み方法~アカウント作成から表示カスタマイズ~
CSSとは?基本的な書き方を詳しく解説【初心者向け】
パララックスを使用した背景画像の立体効果付与(パーティクル編 
Dreamweaver CCで簡単にできる!bootstrapの使い方を解説|Be Engineer
CSS】position: stickyでスクロールに追従する要素を作る misoblog
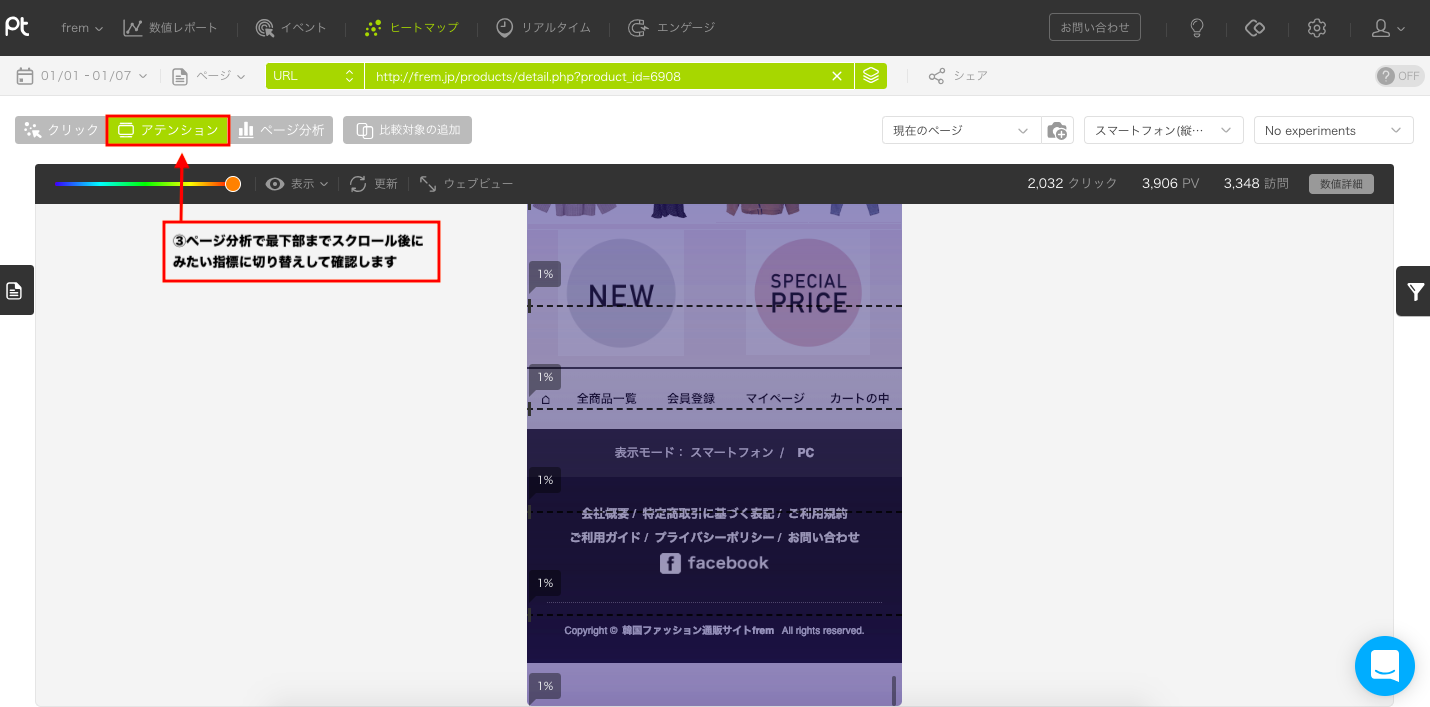
よくある質問 ヒートマップが途中で切れてしまう時、ページが途中で 
0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景 途中まで"
Post a Comment