CSS入門】radial-gradientで円形グラデーションを極めよう Web Emo - css 背 景 複数 位置
CSS入門】radial-gradientで円形グラデーションを極めよう Web Emo
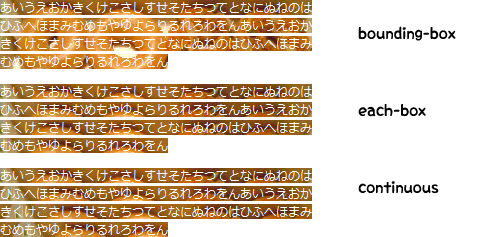
background(背景プロパティの一括指定)|Background - 背景
Related

CSSで横並び Flexboxの使い方

CSS「position:relative」と「position:absolute」で画像や文字を

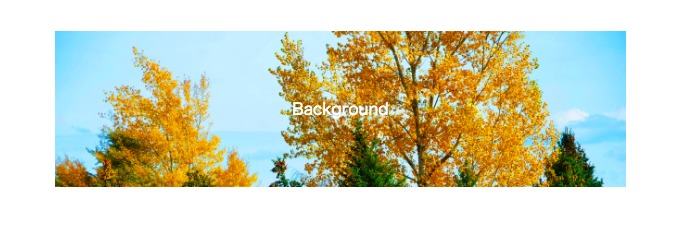
現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める
CSS】backgroundプロパティの使い方を徹底解説! creive

CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP

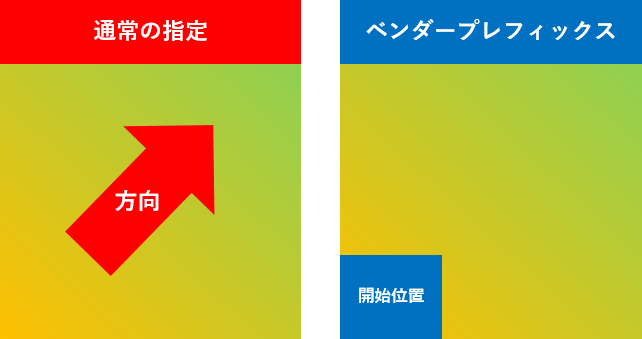
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ

CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN

background要素を使って背景画像をカンタンに重ねる方法 │ Triple

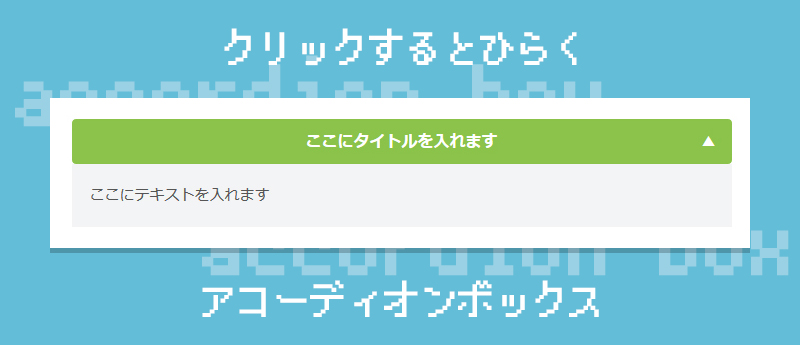
CSS】コピペするだけ!アコーディオンボックスのつくり方 ゆずゆろぐ。

現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める



0 Response to "CSS入門】radial-gradientで円形グラデーションを極めよう Web Emo - css 背 景 複数 位置"
Post a Comment