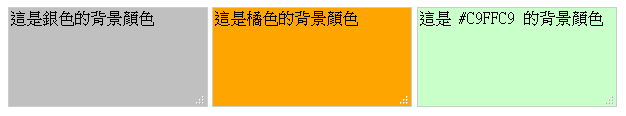
HTMLu0026CSS : 網站設計建置優化之道 - css 背景 透過 文字
HTMLu0026CSS : 網站設計建置優化之道
Day01 - CSS入門看這篇
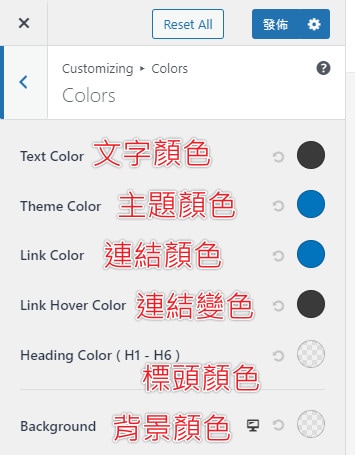
WordPress Astra 主題完整教學|全局設定篇(Global Settings) » 阿德說科技
譯]《Smashing》: 用CSS 形狀打造高階排版- ITW01![譯]《Smashing》: 用CSS 形狀打造高階排版- ITW01](https://img.itw01.com/images/2018/09/17/16/0315_YsZOjH_QHKSBEL.jpg!r800x0.jpg)
媒體及文字區塊u2013 支援
HTML textarea 表單多行文字輸入欄位背景顏色設計- 網頁設計教學站
1. 開啟後台編輯器畫面,選擇範本圖示。 2. 出現內容範本視窗,捲動 
第04 堂課- CSS 文字,清單,表格,與繼承
4. 大量練習- HTML u0026 CSS
bootstrap4顏色選擇器插件套用方法!-教學撰寫:徐嘉裕Neil hsu
譯]《Smashing》: 用CSS 形狀打造高階排版- ITW01![譯]《Smashing》: 用CSS 形狀打造高階排版- ITW01](https://img.itw01.com/images/2018/09/17/16/0315_YsZOjH_QHKSBEL.jpg!r800x0.jpg)
第04 堂課- CSS 文字,清單,表格,與繼承
0 Response to "HTMLu0026CSS : 網站設計建置優化之道 - css 背景 透過 文字"
Post a Comment