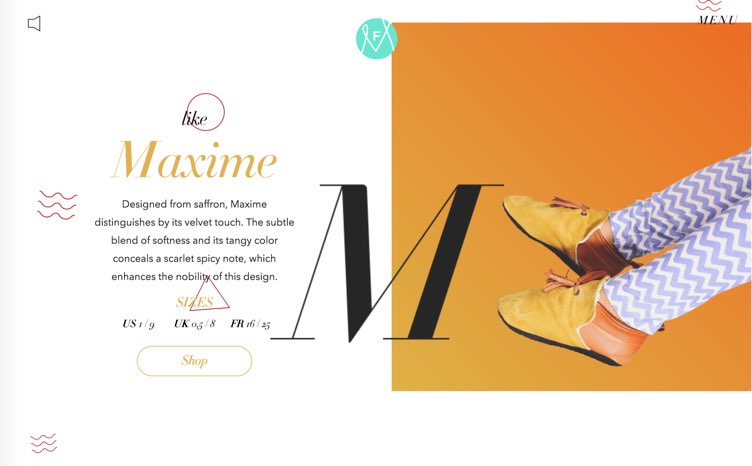
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l - css 背 景 複数 ブレンド
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l 
パララックス効果が秀逸なWebサイト&作り方まとめ
CSSで背景画像を画面いっぱいに表示し自動で切り替える方法
Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法 
ONLINE上司の週報(2020年11月23日週)|上司ニシグチ|note
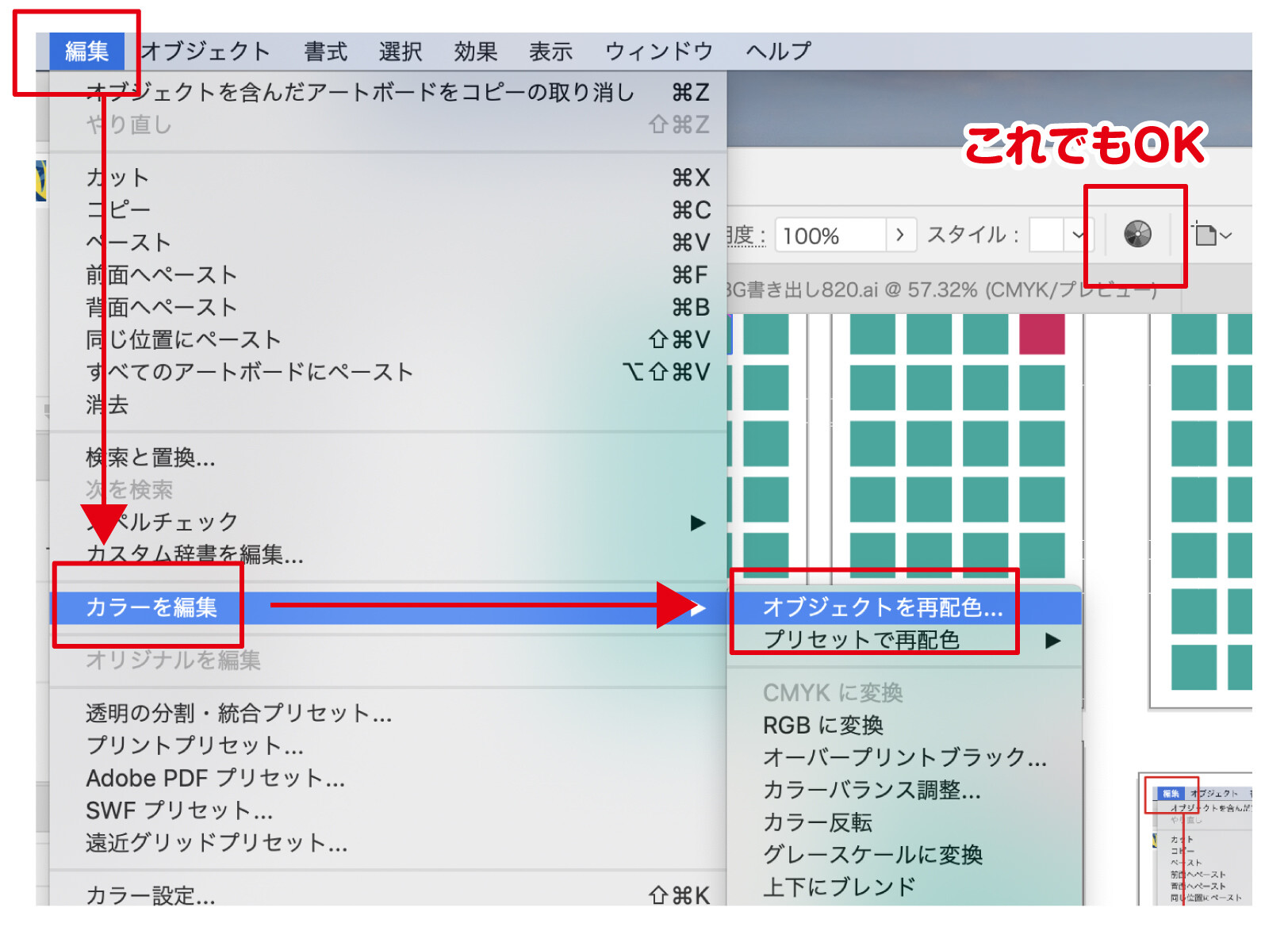
オブジェクトをランダムにカラー配色する簡単テクニック 
コピペで使えるCSSグラデーションジェネレーター16個まとめ Web 
これは凄い!Web制作が捗るモーフィング系の最新スニペットまとめ 
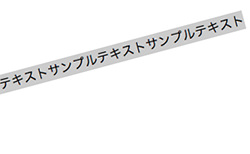
CSSで文字の長さにwidthを合わせてbacgroundやborderを表示させるやり方
IE終了後にWeb制作の現場で使えるHTMLu0026CSSコード14選!おさえておき 
Illustrator でオブジェクトをブレンドする方法
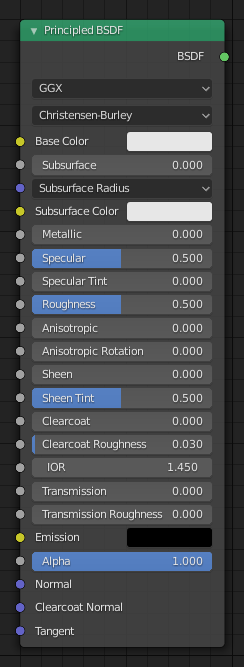
Principled (プリンシプル) BSDF u2014 Blender Manual
0 Response to "画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l - css 背 景 複数 ブレンド"
Post a Comment