Pa-Tu UIパーツをカスタマイズしてコピペできる - css 背景 色分け
Pa-Tu UIパーツをカスタマイズしてコピペできる
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
◇ 自分のコメント欄の背景色を変える方法とは ふえるの 
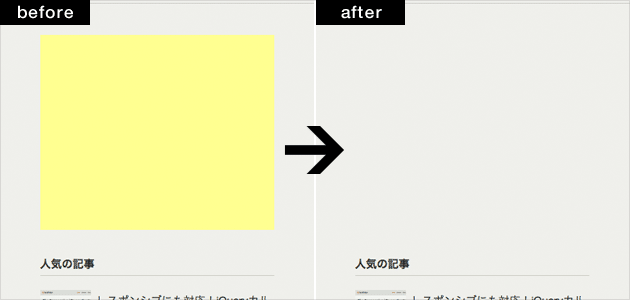
たった一行!Adsenseの背景黄色を透過する方法 design Edge
コピペOK】ユーザビリティを高めるHTML・CSSフォーム基本テク 
DreamweaverでCSSを使用する方法 Adobe Dreamweaver チュートリアル
CSSで文字の左側を装飾した見出しデザイン TECHMODE
WordPress】カテゴリーの色分けを管理画面で管理して変更できるように 
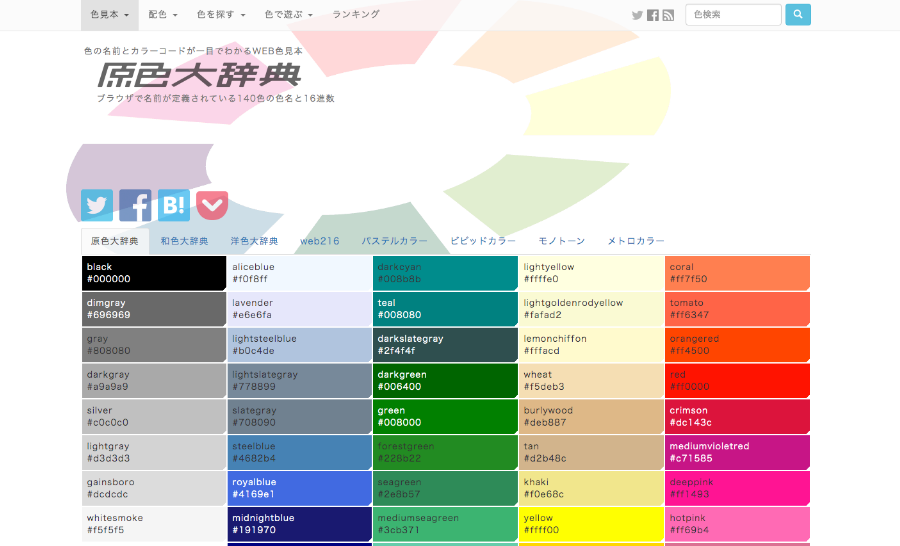
CSSで色指定する方法&【色指定】に使える便利なサイト5選をご紹介 
Qtに関する覚え書き[装飾とスタイル]
CSSすら不要!detailsとsummaryタグで作る簡単アコーディオン Web 
CSS】divの背景色をhoverで変更する指定 オランダで生きていく
0 Response to "Pa-Tu UIパーツをカスタマイズしてコピペできる - css 背景 色分け"
Post a Comment