BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb - css 背景 複数 位置
BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb 
背景画像を複数読み込む(ボックスを囲みたい) めも352
Related

CSS】transitionでプロパティを複数指定したいときの書き方 でざなり

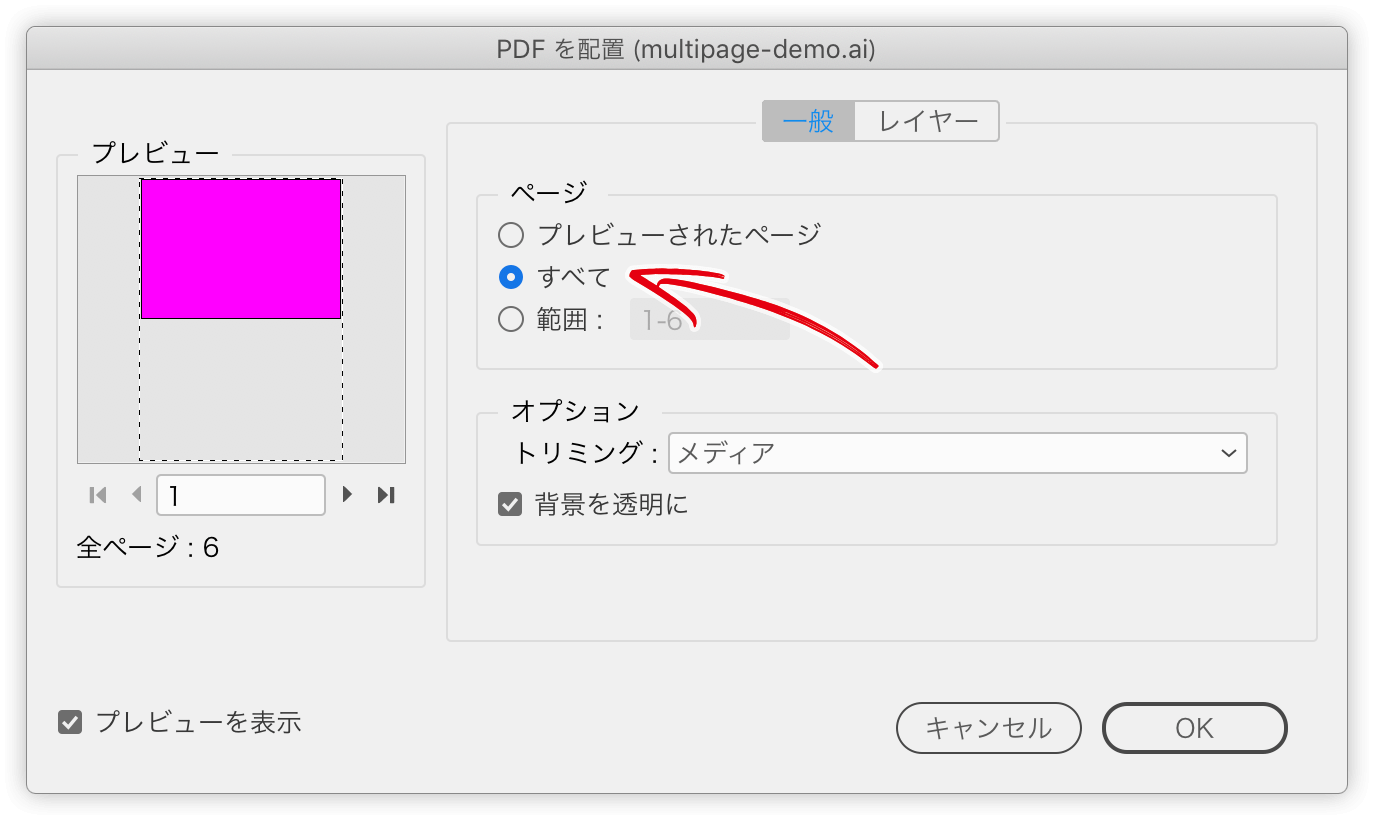
InDesignに、複数のアートボードのIllustratorファイル、複数ページの

初心者向け】CSSだけで矢印をスタイルしてコーディングを効率化しよう

vertical-align-スタイルシートリファレンス
スタイルシート「CSS」 u2013 web制作の備忘録

2012/6/10 Webのパフォーマンスを考える @ 【第三回】初心者向け

現場で使えるFlexboxレイアウト12選。実際に使ってきたレイアウトを

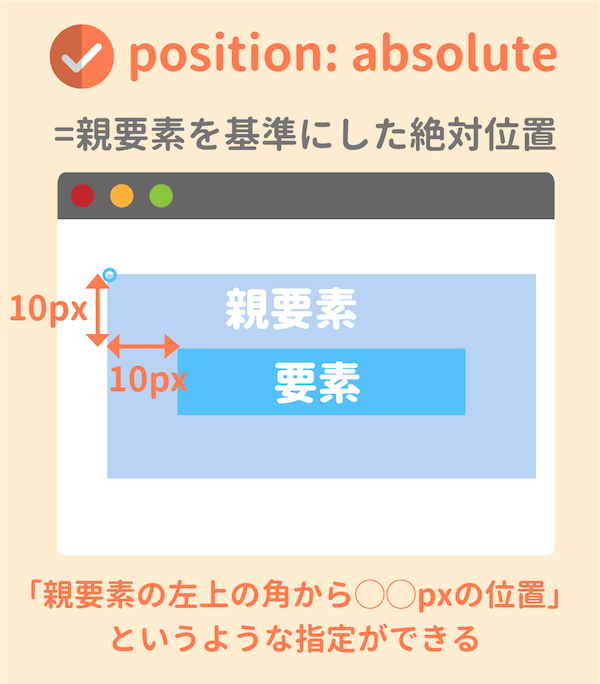
CSSのpositionを総まとめ!absoluteやfixedの使い方は?

10分でわかる!CSSのbackgroundプロパティで背景を自在に設定する方法

CSS】transitionでプロパティを複数指定したいときの書き方 でざなり
 You have just read the article entitled BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb - css
背景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/bindupweb-css.html
You have just read the article entitled BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb - css
背景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/bindupweb-css.html


0 Response to "BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb - css 背景 複数 位置"
Post a Comment