網頁Web-HTML-3-插入背景顏色、背景圖-u003cbodyu003eu003c/bodyu003e屬性 Yiru@Studio - css 背景 透過 文字
網頁Web-HTML-3-插入背景顏色、背景圖-u003cbodyu003eu003c/bodyu003e屬性 Yiru@Studio 
Style Sheet languages n CSS q n XSLXML
1. 開啟後台編輯器畫面,選擇範本圖示。 2. 出現內容範本視窗,捲動 
Apple官網特效】iPhone 12 網頁文字漸入效果_CodingStartup起碼課
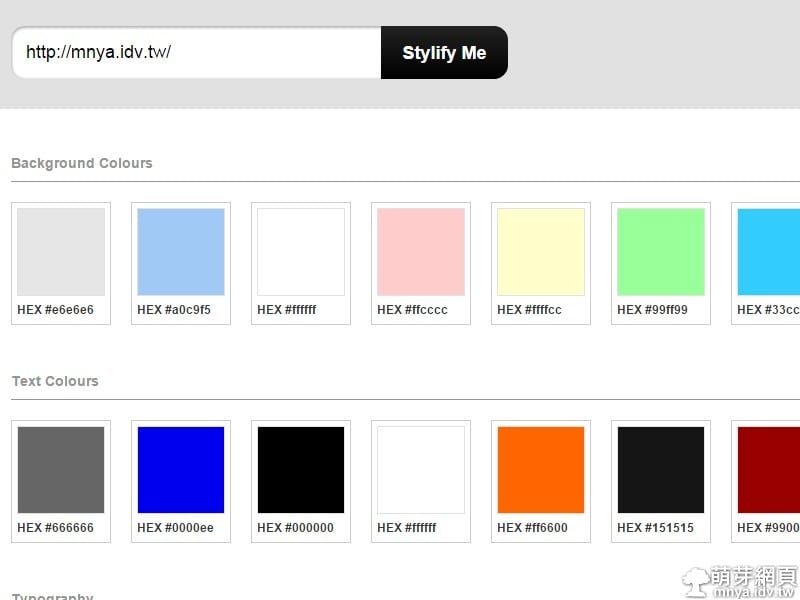
Stylify Me:網頁顏色取得器- 萌芽綜合天地- 萌芽網頁
css3實現背景顏色漸變,文字顏色漸變,邊框顏色漸變_實用技巧_程式人生
Kekekeᴾˡᵘˢ
Style Sheet languages n CSS q n XSLXML
css如何实现文字颜色渐变?3种实现方法- html中文网
Re: [講義10] 以Spry 效果及組件製作動態網頁u003c選單列u003e與u003c標籤面板
1-2:簡易網頁版型製作(一)
縱書與橫書- 维基百科,自由的百科全书
0 Response to "網頁Web-HTML-3-插入背景顏色、背景圖-u003cbodyu003eu003c/bodyu003e屬性 Yiru@Studio - css 背景 透過 文字"
Post a Comment