CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の - css 背景 逆に
CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の 
CSSのbackground-imageを使って背景画像を設定する方法 OWLVIEW
CSSのz-indexで要素の重なりを自由に調整する方法 侍エンジニアブログ
CSS - 紙のような3D ボタンエフェクト集 株式会社コムテ 北九州の 
複数行もOK!マーカーペンで印をつけたようにcssで背景色を付ける方法
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
パーツ]SVGヘッダー 逆Vの字にカットされたヘッダー(コンテンツの背景 ![パーツ]SVGヘッダー 逆Vの字にカットされたヘッダー(コンテンツの背景](https://copypet.jp/contents/wp-content/uploads/cp_svghead14_2.png)
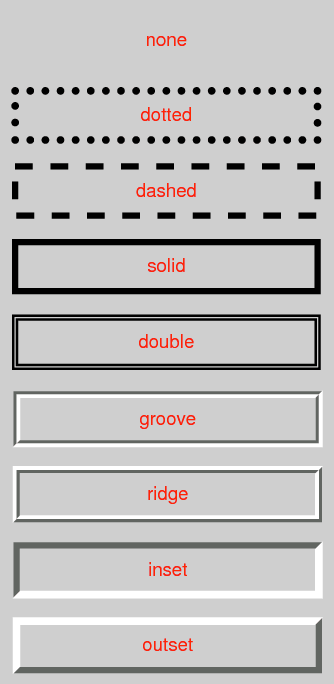
CSS Backgrounds and Borders Module Level 3 (日本語訳)
初心者向け】HTMLで背景色を設定する簡単な方法 CodeCampus
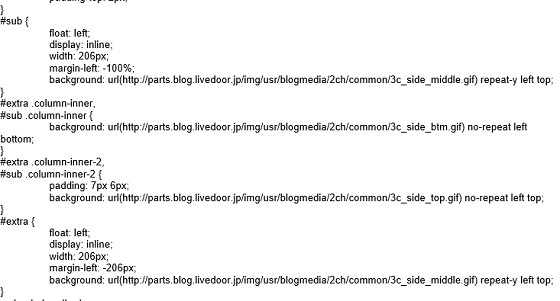
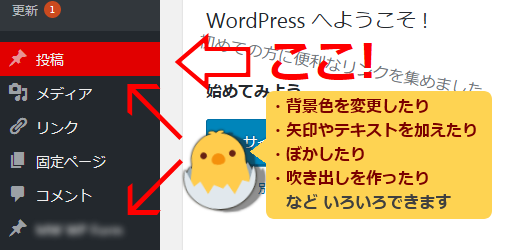
ライブドアブログ】サイドカラムの背景を変更 : 鬼のように幸せ
CSS Roller CSSの値の取得・変更がマウスで簡単にできるブックマーク 
htmlのdivタグにcssを反映させて使いこなそう - Mobile First 
0 Response to "CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の - css 背景 逆に"
Post a Comment