CSS text-indent:-9999pxを使わず、テキストを画像に置換する方法 - css 背 景 複数
CSS text-indent:-9999pxを使わず、テキストを画像に置換する方法
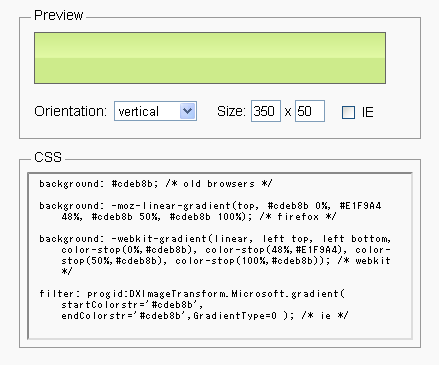
CSS3のグラデーション作成ツール「Ultimate CSS Gradient Generator 
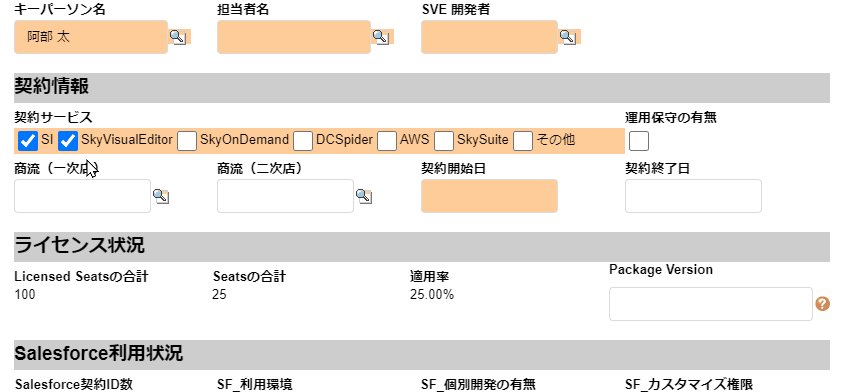
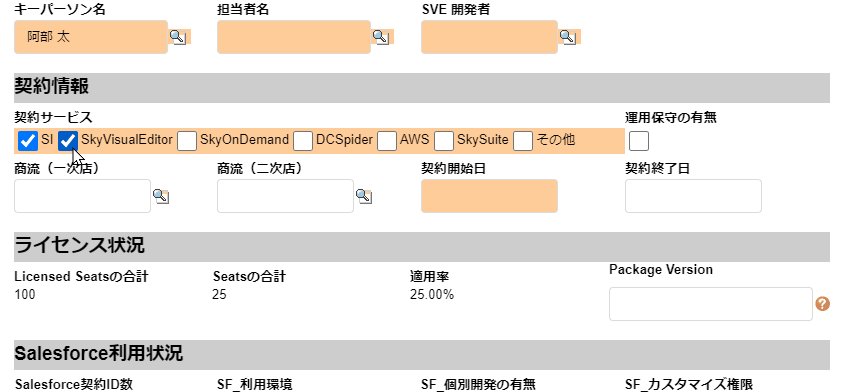
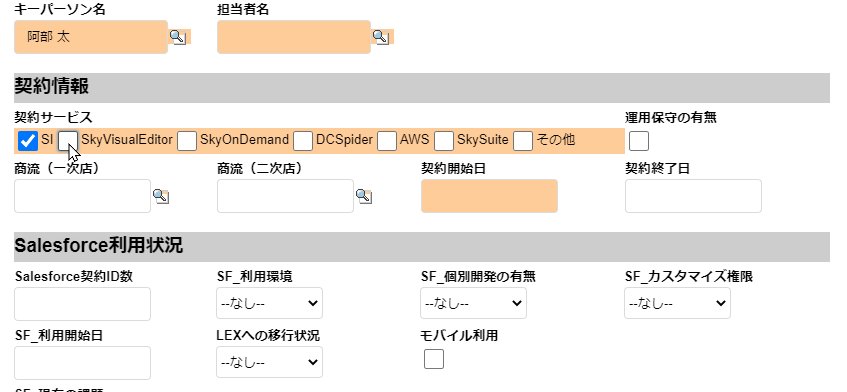
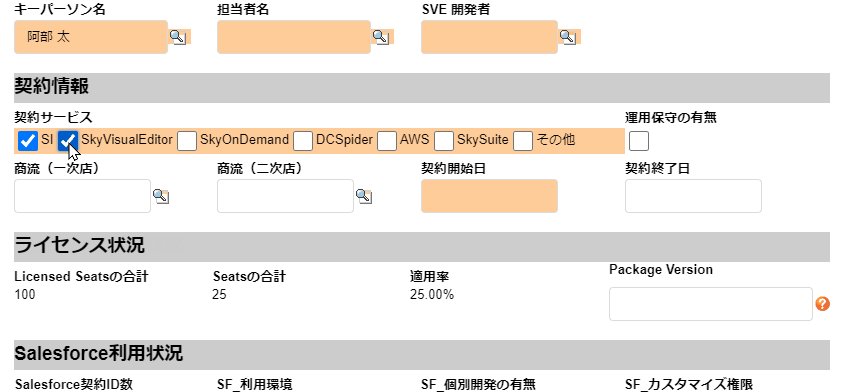
SalesforceとSkyVisualEditorで実現する動的画面と強調表示 
WebCreator Note - CSS3で一つのCSSに背景画像を複数設定する Facebook
HTML・CSS】見やすい複数行コメントアウトの書き方 u2013 CSSレスキュー
Processingで複数のファイルをタブで管理する Free Style
WebCreator Note - CSS3で一つのCSSに背景画像を複数設定する Facebook
CSSでdtとddを横並びにする方法。ddが複数行でも対応させるために KZ
フロントエンド] 文章の文末を省略するためCSS実装を3つ(1行の場合と ![フロントエンド] 文章の文末を省略するためCSS実装を3つ(1行の場合と](https://www.yoheim.net/image/593.jpg)
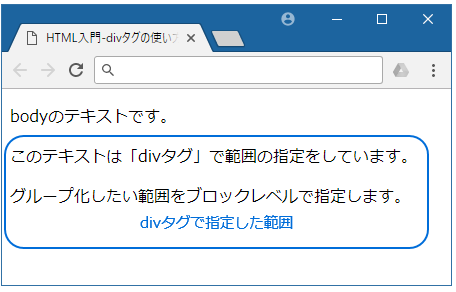
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
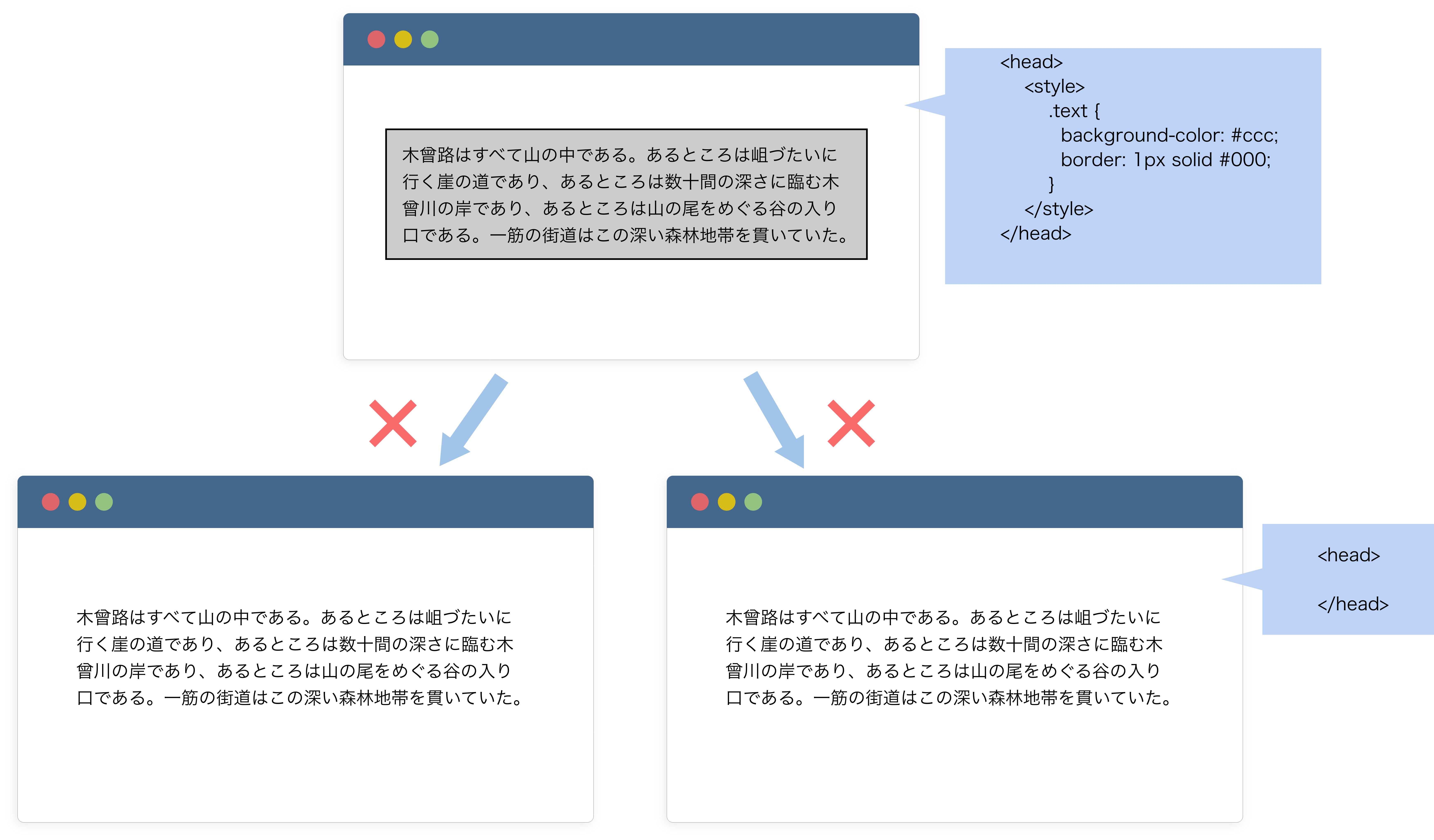
書籍連載】第3回 CSSを記述する場所 ましじめブログ
react】CSS Modulesで複数指定する方法(一つのタグにstyle.hoge style 

0 Response to "CSS text-indent:-9999pxを使わず、テキストを画像に置換する方法 - css 背 景 複数"
Post a Comment