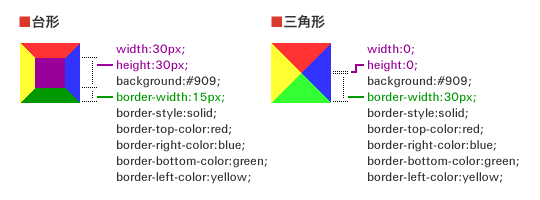
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し - css 背 景 見出し 矢印
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
HTML5+CSS3の「カンタン装飾設定」で今風デザイン:にわかデザイン(3 
DevTools の新機能 (Microsoft Edge 91) - Microsoft Edge Development 
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG 
MITSUTAKA KATO Portfolio
【便利CSSu0026HTMLまとめ】コピペだけでWordpressブログの見栄え 
CSS】文字周りのコーディング ramia blog
CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPの ![CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPの](https://applired.net/wp-content/uploads/2021/05/2021-05-08_07.png)
保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン 
みんなと同じは卒業!】ブロックエディターでかっこいい動画の 
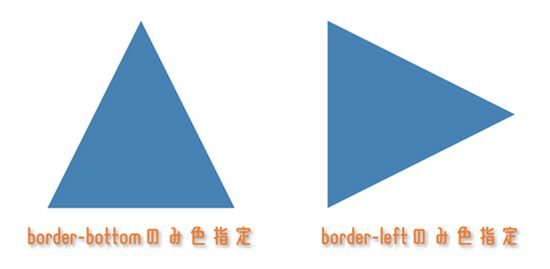
CSSだけで矢印アイコン&ボタンを作る方法!サンプル6選紹介 | 向壁虚造
NaN / NaN Back undefined Skip navigation Search Search Sign in 
0 Response to "アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し - css 背 景 見出し 矢印"
Post a Comment