2020年11月,设计师们激动人心的新工具 Web资源分享站 网站设计趋势 - css 背 景 透明度 画像
2020年11月,设计师们激动人心的新工具 Web资源分享站 网站设计趋势 
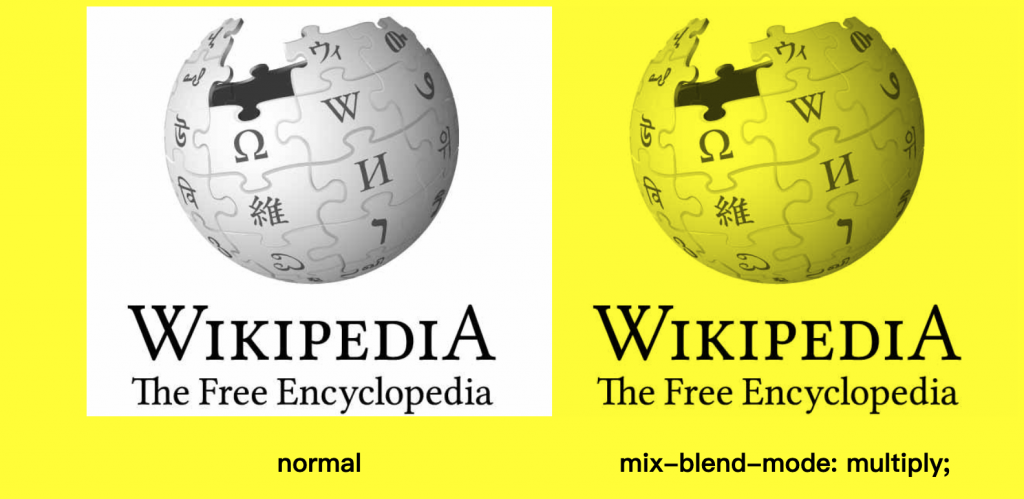
CSS如何只改变父元素背景透明度不改变子元素透明度- 简书
Related

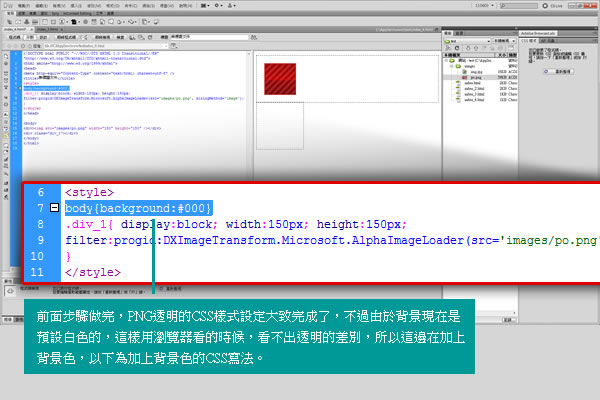
解決IE 6 瀏覽器PNG 圖背景透明/ CSS 設定- 方法二@ 二流設計師的小

CSS如何只改变父元素背景透明度不改变子元素透明度- 简书

頭貼背景透明化- 卡特Kater

css背景圖片的背景裁切、背景透明度、背景變換等效果運用- IT閱讀
css 透明化設定圖片透明度-CSS的opacity u2013 Cuya

巧用CSS cross-fade(.)实现背景图像半透明效果_腾讯新闻
CSS教學】CSS背景如何使用? 你知道背景有幾種嗎? (詳細解說)

Visual Studio Code 设置透明背景图片-上地信息-shangdixinxi.com

CSS中使圖片白色背景轉透明- ucamc

css背景圖片的背景裁切、背景透明度、背景變換等效果運用- IT閱讀



0 Response to "2020年11月,设计师们激动人心的新工具 Web资源分享站 网站设计趋势 - css 背 景 透明度 画像"
Post a Comment