要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog - css 背景 複数行
要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog
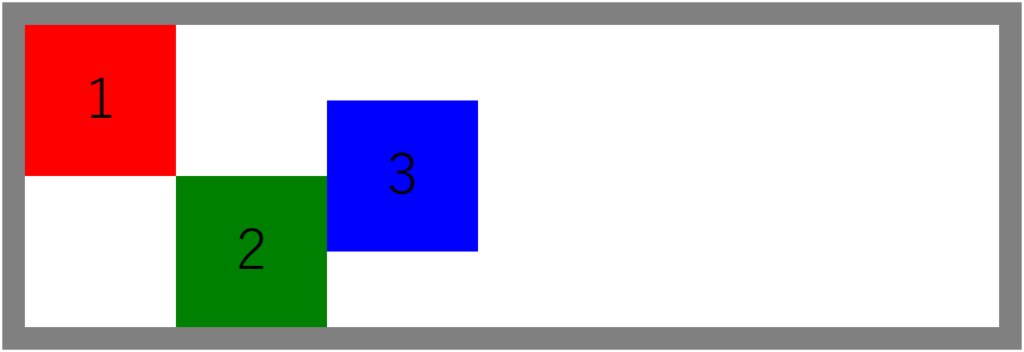
Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり
Related

コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12

ー 見出しに使える!水平線のひき方(flexbox編)ー たねっぱ!

ほっさん🌟Web制作フリーランスを目指す人 (@hos_369) / Twitter

CSSで複数行に渡ってテキストにマーカーを引く方法 ゆうやの雑記ブログ

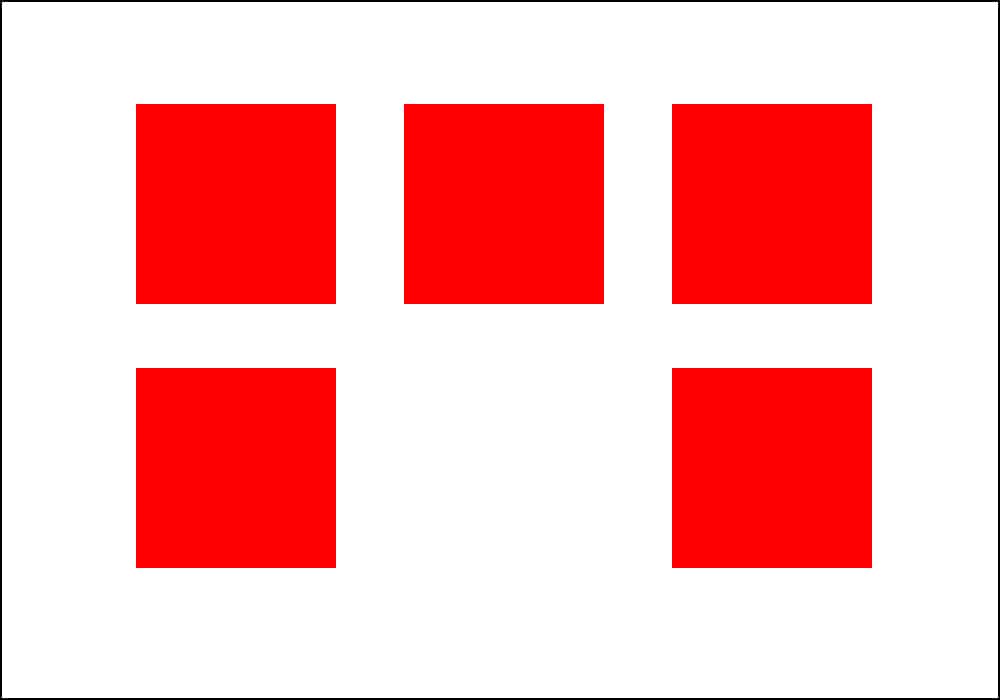
flexboxで均等に並べたときに最後の行を左寄せにする方法【CSS】 KUBOGEN

スマートデザインサポート
CSSで管理画面のようなメインは中央揃えで左右背景色が違う複雑な
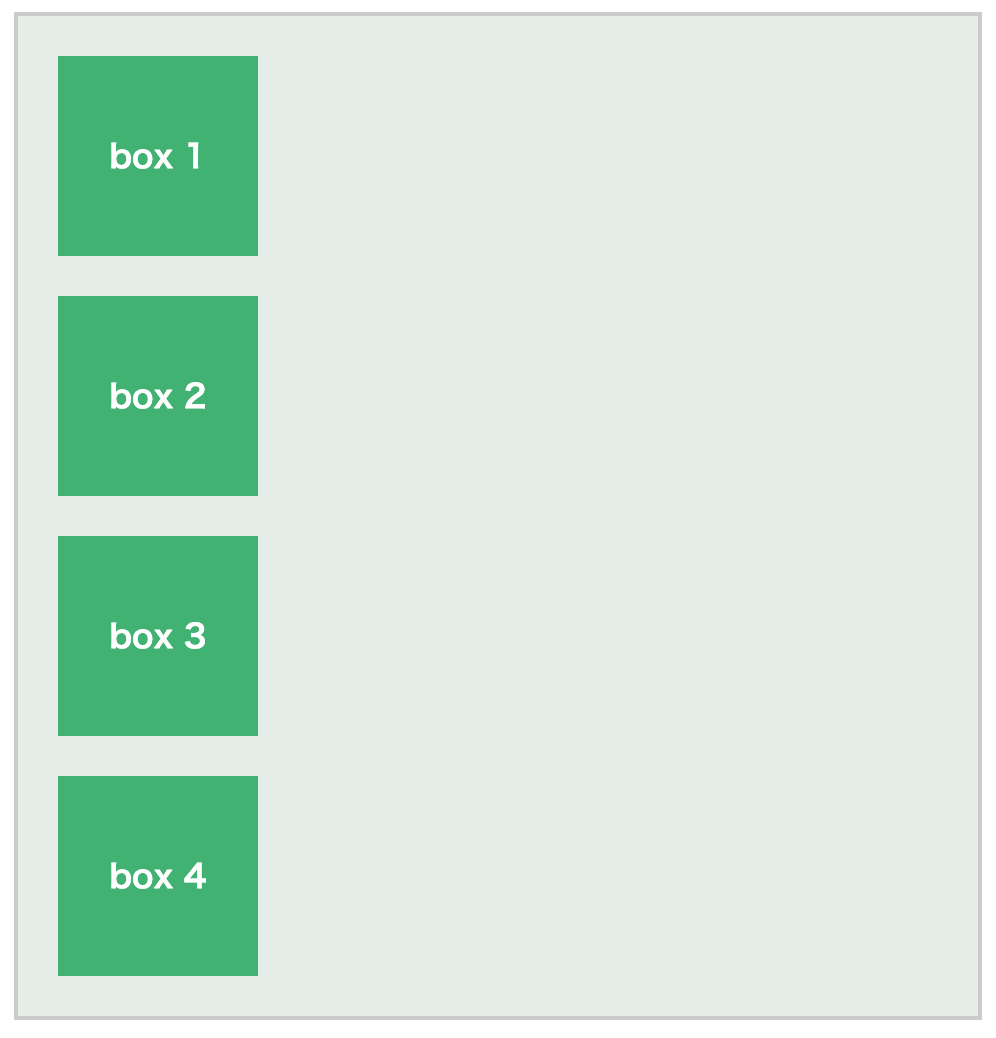
横並びレイアウトはFlexboxで解決!定番プロパティや練習方法を解説

CSSで横並び Flexboxの使い方

CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ
 You have just read the article entitled 要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog -
css 背景 複数行. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/flexbox-blog-css.html
You have just read the article entitled 要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog -
css 背景 複数行. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/07/flexbox-blog-css.html

0 Response to "要素を横並びにする方法「Flexbox」の使い方をまとめてみた モシャすblog - css 背景 複数行"
Post a Comment