CSSでグラデーションアニメーションを超簡単に作れるWebサービス|TERU - css 背景 複数
CSSでグラデーションアニメーションを超簡単に作れるWebサービス|TERU
CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装 
IE6/7] 複数 class を指定したのに適用されない [Advent Calendar 2015 ![IE6/7] 複数 class を指定したのに適用されない [Advent Calendar 2015](https://i2.wp.com/colopixie.com/wp-content/uploads/2015/12/paint.png?resizeu003d1024%2C768u0026sslu003d1)
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
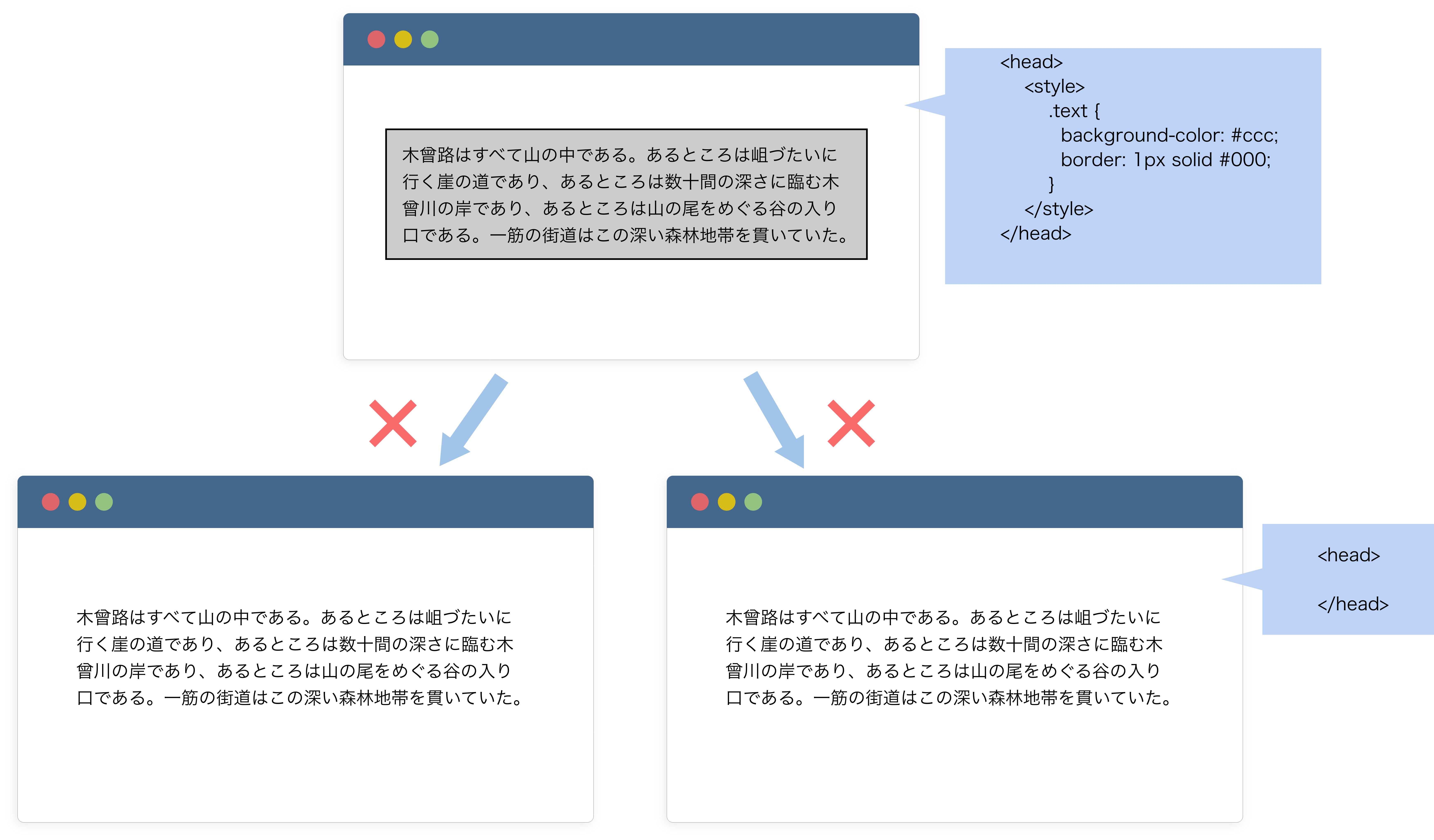
書籍連載】第3回 CSSを記述する場所 ましじめブログ
Diviの使い方8 テーマのカスタマイズ4 追加CSS設定 Isophoto 写真 
IE6/7] 複数 class を指定したのに適用されない [Advent Calendar 2015 ![IE6/7] 複数 class を指定したのに適用されない [Advent Calendar 2015](https://i2.wp.com/colopixie.com/wp-content/uploads/2015/12/paint.png?resizeu003d1024%2C768u0026sslu003d1)
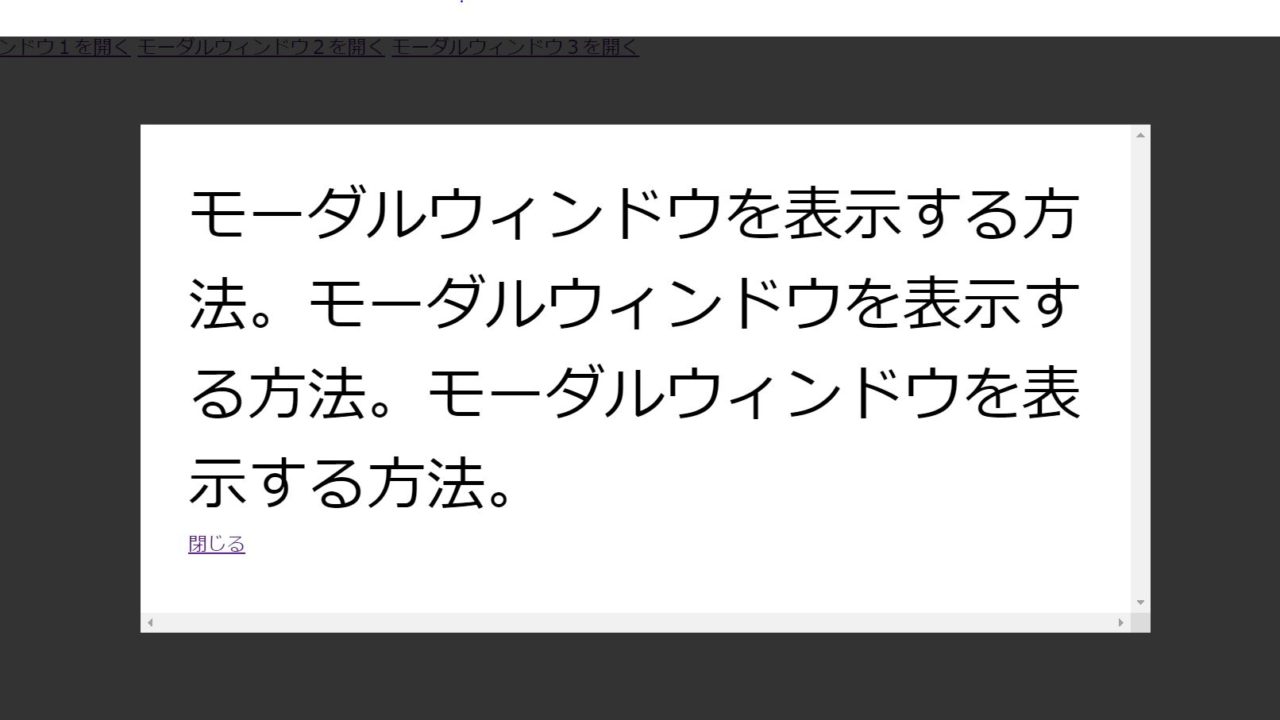
プラグインなし】同一ページに複数のモーダルウィンドウを仕込む方法 
React Next.js】classNameに複数のクラスを指定する方法 Shun Bibo Roku
WordPressテーマの作り方 » カスタム背景を設置する
CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい ![CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい](https://migi.me/uploads/2020/12/table-row-span-background-color-shift-001.jpg)
CSSでグラデーションを作る方法|tamatuf
0 Response to "CSSでグラデーションアニメーションを超簡単に作れるWebサービス|TERU - css 背景 複数"
Post a Comment