從頭開始構建一個HTML Email 模板 - css 背景 透過 transparent
從頭開始構建一個HTML Email 模板
CSSで背景の色や画像を透過させる方法を覚える
如何实现electron 窗体透明transparent 效果?
css背景透明度影响字体--实现背景透明字体不透明_MYG_G-CSDN博客_css 
css背景透明度影响字体--实现背景透明字体不透明_MYG_G-CSDN博客_css 
用lineargradient和radialgradient屬性寫出可愛的CSS背景 程式前沿
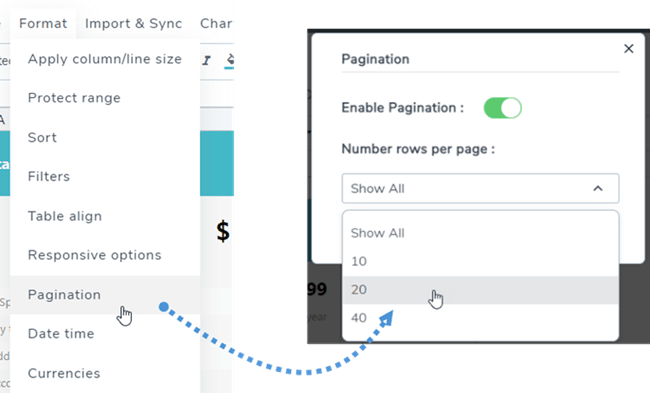
WP Table Manager :样式表
簡單的BOX 樣本-虛線、虛線、雙線u2013 創作者學苑|Zi 字媒體
簡單的BOX 樣本-虛線、虛線、雙線u2013 創作者學苑|Zi 字媒體
如何用html+css+js实现卡拉OK歌词效果及桌面歌词-社区博客-网易数帆
CSS 運用混合模式製作文字背景交錯. 網頁設計師應該常常遇到文字與背景 
CSS 運用混合模式製作文字背景交錯. 網頁設計師應該常常遇到文字與背景 
0 Response to "從頭開始構建一個HTML Email 模板 - css 背景 透過 transparent"
Post a Comment