CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背 景 装飾
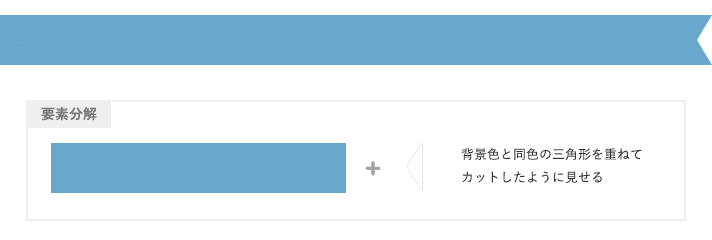
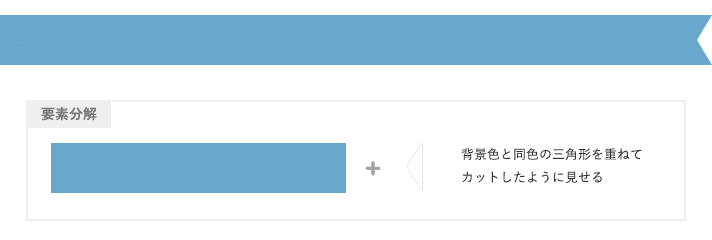
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
PlayCanvasでDOMを扱う手引き [もっと装飾つけちゃお編] LaptrinhX![PlayCanvasでDOMを扱う手引き [もっと装飾つけちゃお編] LaptrinhX](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F109168%2Fb9c8d8a9-9bdb-cfd2-5858-db4bb13e9137.png?ixlibu003drb-1.2.2u0026autou003dformatu0026gif-qu003d60u0026qu003d75u0026su003dc98f8d4941387015b3585f254ee20265)
ORCA/株式会社サイズ
CSSをつかい、要素の中央寄せ&文字色と背景色を変更してみよう 株式 
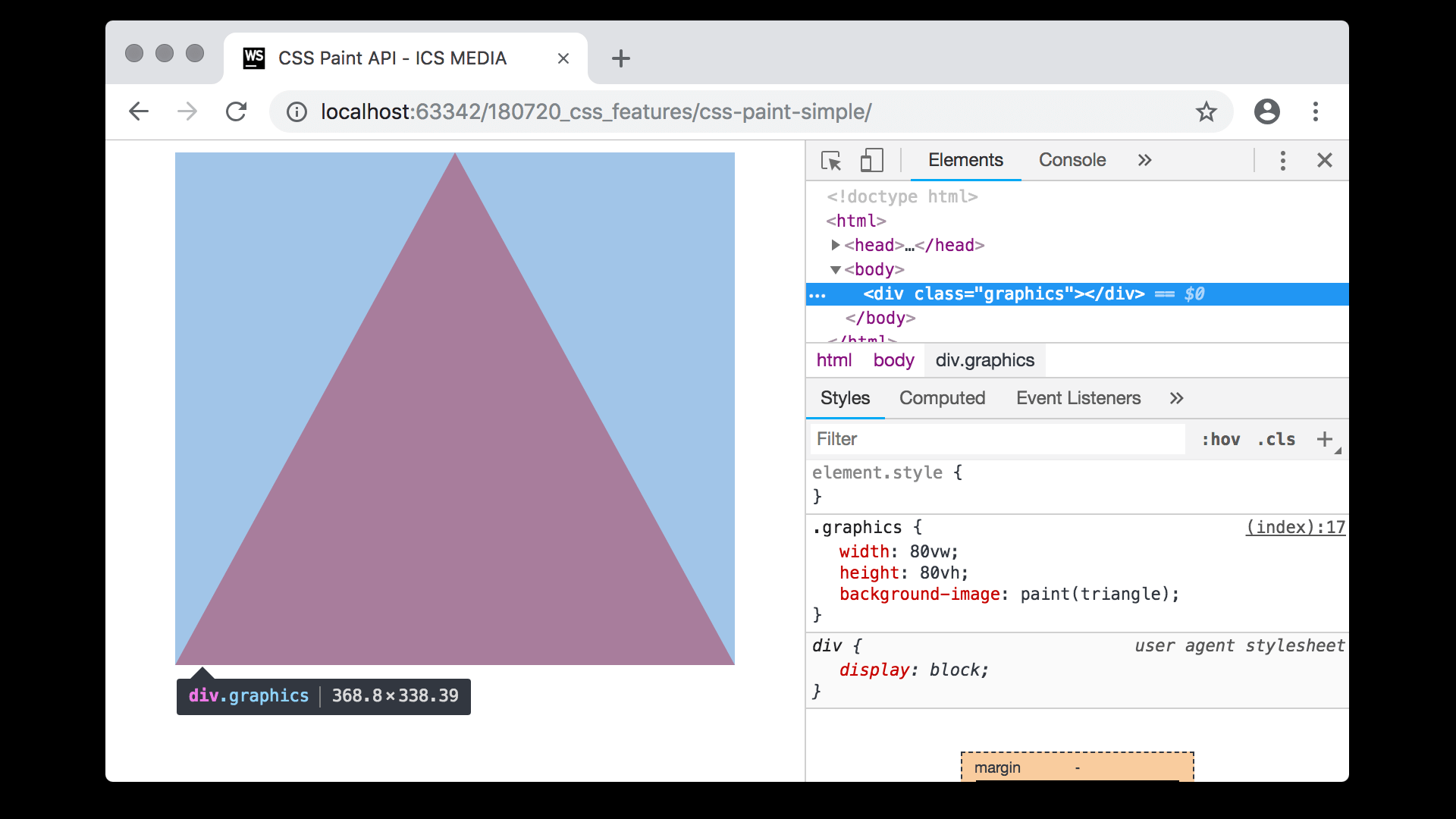
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
リンクテキストをお洒落に装飾するCSSを紹介 - アイデアハッカー
CSS Backgrounds and Borders Module Level 3 (日本語訳)
ページの背景色を変更したい - 10daysbook ページ!
Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS 
模写コーディング backgroundプロパティとFontAwesomeを使う【第10話 
CSSで背景をバイカラーにする方法 - Yochix2.com
0 Response to "CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背 景 装飾"
Post a Comment