新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透過 文字
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
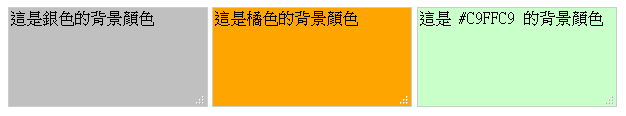
HTML textarea 表單多行文字輸入欄位背景顏色設計- 網頁設計教學站
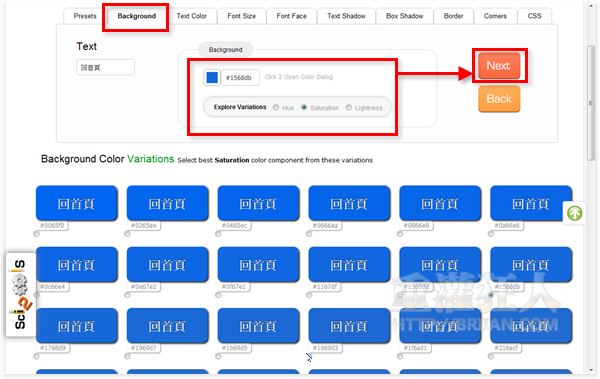
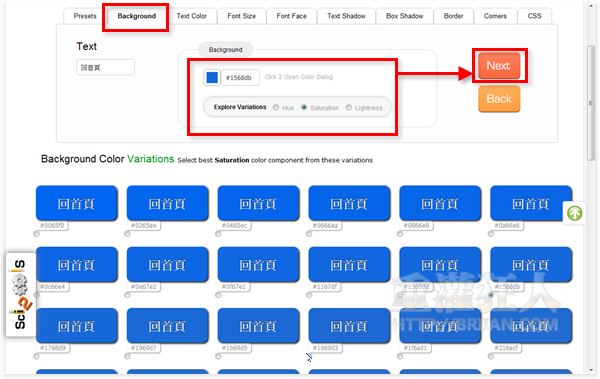
i2Style 網站CSS 標籤、按鈕製作工具u2013 重灌狂人
第04 堂課- CSS 文字,清單,表格,與繼承
Anki模板教學:4個小技巧,改成符合你喜愛樣式模板- 正經旅行Serious 
i2Style 網站CSS 標籤、按鈕製作工具u2013 重灌狂人
CSS u2014u2014 z-index与background重叠研究_永远的北极光-CSDN博客
LOADING.IO - 免費線上Loading 載入動畫、文字、背景產生器,大量提供 
css文字在底部怎麼寫- tw511教學網
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
HTML][新手] 05. 文字標籤h1~h6, p 與span![HTML][新手] 05. 文字標籤h1~h6, p 與span](https://progressbar.tw/uploads/ckeditor/pictures/2302/content_2.jpg)
你的網站看起來會是什麼樣子? - 學習該如何開發Web MDN

0 Response to "新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透過 文字"
Post a Comment