CSSのflexboxの基本から応用まで使い方一挙公開 アールエフェクト - css 背 景 複数 位置
CSSのflexboxの基本から応用まで使い方一挙公開 アールエフェクト
CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装
Related

2021-099838号 電子機器を遠隔で金銭的対価と引き換えに収集する

HTMLで画像の位置を任意の場所に設定しよう!サンプルコードで解説

CSS ] 背景色を2色で半分ずつ塗り分けたい - ミギムキ
![CSS ] 背景色を2色で半分ずつ塗り分けたい - ミギムキ](https://migi.me/uploads/2019/11/background-color-half.png)
CSS:背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ

CSS] ::beforeと::afterのサンプル ITSakura
![CSS] ::beforeと::afterのサンプル ITSakura](https://itsakura.com/wp-content/uploads/2017/09/css-before3.png)
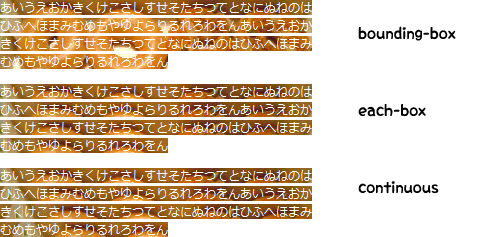
background(背景プロパティの一括指定)|Background - 背景

CSS「position:relative」と「position:absolute」で画像や文字を

background要素を使って背景画像をカンタンに重ねる方法 │ Triple

10分でわかる!CSSのbackgroundプロパティで背景を自在に設定する方法

CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP
 You have just read the article entitled CSSのflexboxの基本から応用まで使い方一挙公開 アールエフェクト - css 背
景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/cssflexbox-css.html
You have just read the article entitled CSSのflexboxの基本から応用まで使い方一挙公開 アールエフェクト - css 背
景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/cssflexbox-css.html



0 Response to "CSSのflexboxの基本から応用まで使い方一挙公開 アールエフェクト - css 背 景 複数 位置"
Post a Comment