如何实现electron 窗体透明transparent 效果? - css 背景 透過 transparent
如何实现electron 窗体透明transparent 效果?
如何实现electron 窗体透明transparent 效果?
CSSのbackground-color: transparent;について - Qiita
css】背景色(background-color)のみを透過させ文字などは透過させない 
强大的CSS:颜色、背景和剪切
FLYXMF-Personal Website
HTML背景色教程u2013如何更改Div背景色,並通過代碼示例進行了說明- 壹讀
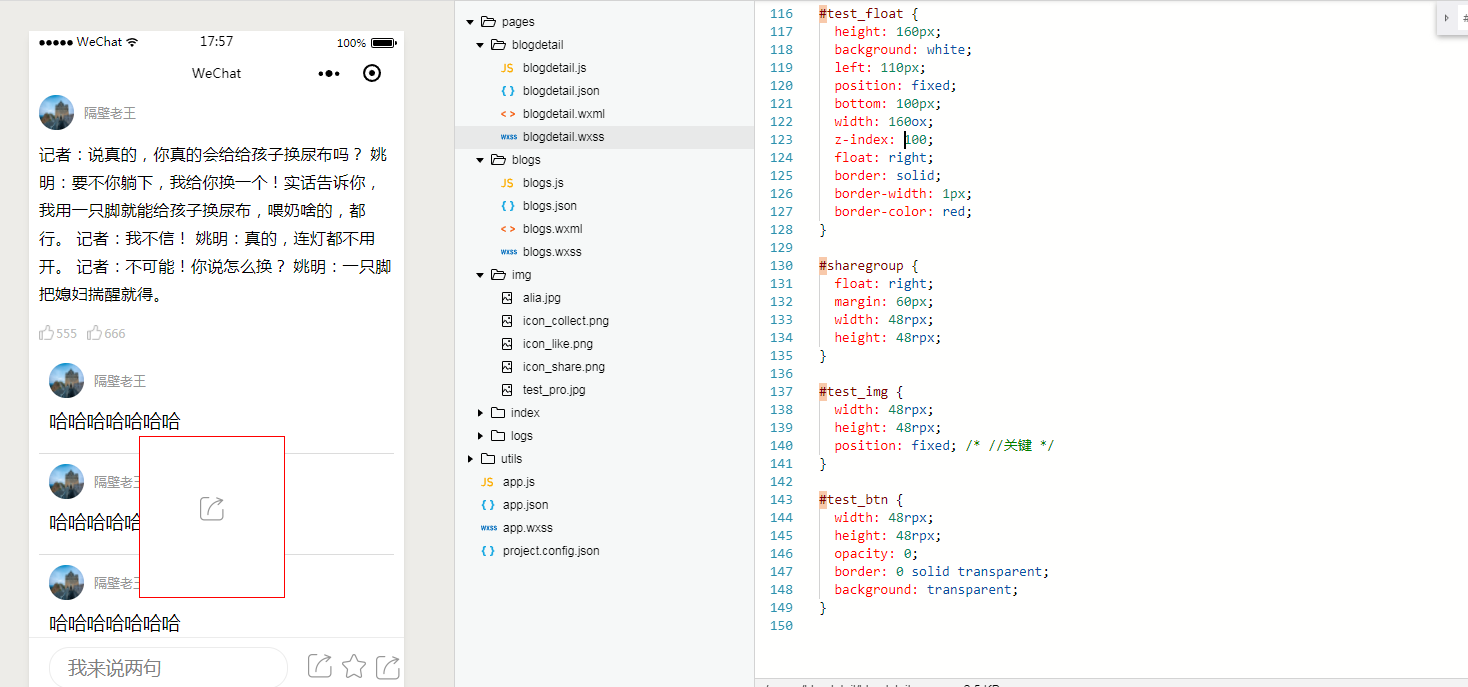
微信小程序按钮背景使用本地图标_zgf1991 IT新人-程序员宅基地- 程序员
CSSのopacityで要素をちょっと透明にする方法と活用法まとめ 侍 
css中的transparent是什么意思有什么作用三体教程
CSS 不透明度/ 透明度
CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent 

0 Response to "如何实现electron 窗体透明transparent 效果? - css 背景 透過 transparent"
Post a Comment