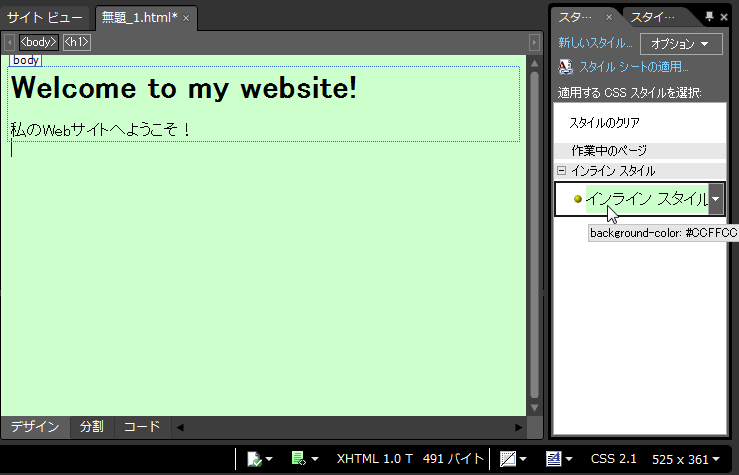
Expression Web 4:基本スタイルの作成と変更|Webページの背景色を - css 背 景 複数色
Expression Web 4:基本スタイルの作成と変更|Webページの背景色を 
CSSだけでbackground-imageに設定した画像の色を変える hyperTu0027sブログ
背景画像、背景色を変更する方法 ホームページビルダー20
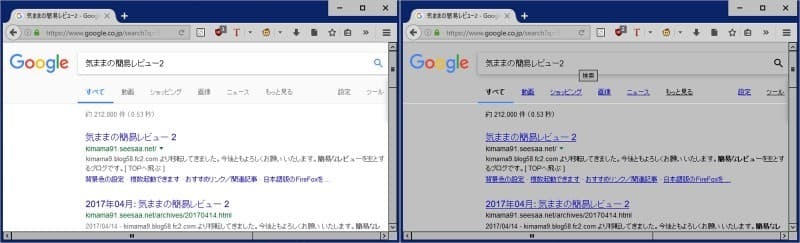
Firefox stylish (Stylus) アドオンでまぶしい背景色を暗く(灰色)に 
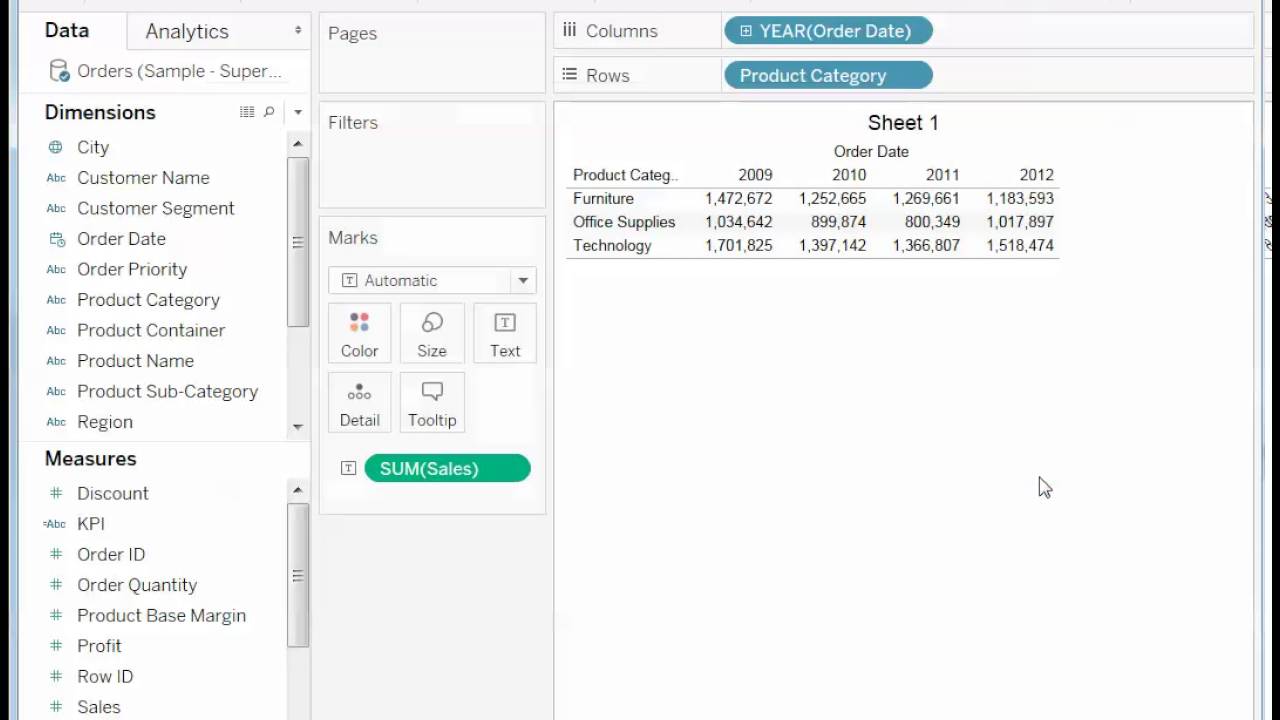
セルの背景色を条件に応じて書式設定する Tableau Software
CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ 
CSS3 - 親要素に子要素の背景をつける事は可能でしょうか?|teratail
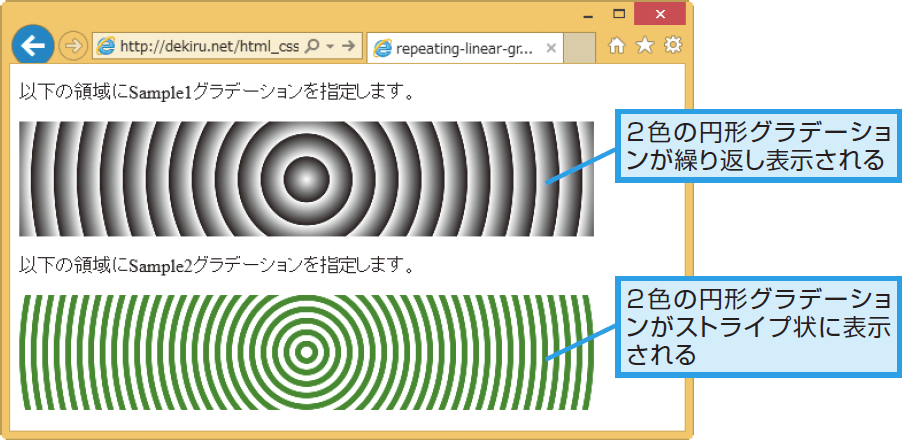
repeating-radial-gradient関数の使い方 CSS できるネット
CSS - サイドバーの背景色をフッターまでつけたい|teratail
CSS「border」で枠線を使いこなそう! こんなにデザインの幅が広がるよ 
SP版-背景色の変更方法/ホームページビルダー21・22フルcss
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
0 Response to "Expression Web 4:基本スタイルの作成と変更|Webページの背景色を - css 背 景 複数色"
Post a Comment