动画消消乐】HTML+CSS 自定义加载动画064(currentColor的妙用 - css 背景 透 過 rgba
动画消消乐】HTML+CSS 自定义加载动画064(currentColor的妙用 
css 半透明邊框淺談使用CSS實現半透明邊框和多重邊框效果的方法-css 
CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent 
3.19 背景樣式- HTML u0026 CSS
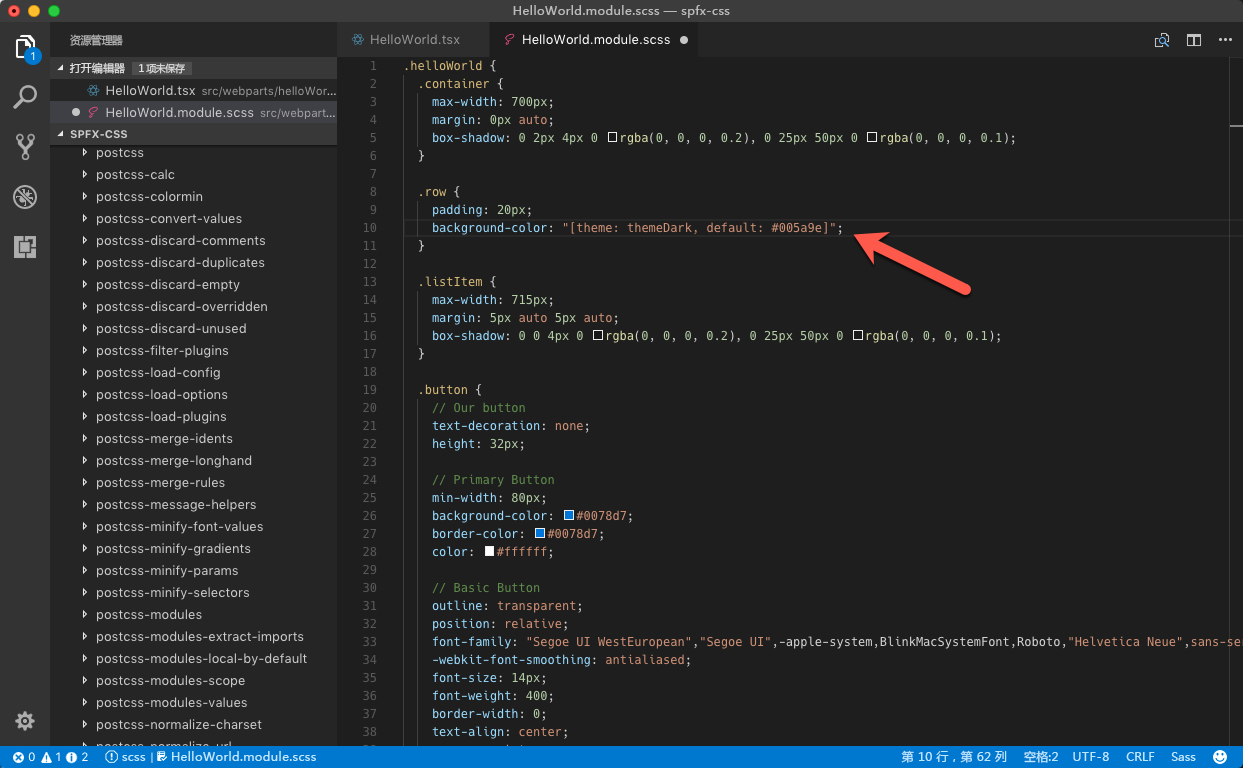
在SharePoint Framework 自定义项中使用主题颜色 Microsoft Docs
css3的透明度怎么设置-电脑自学网
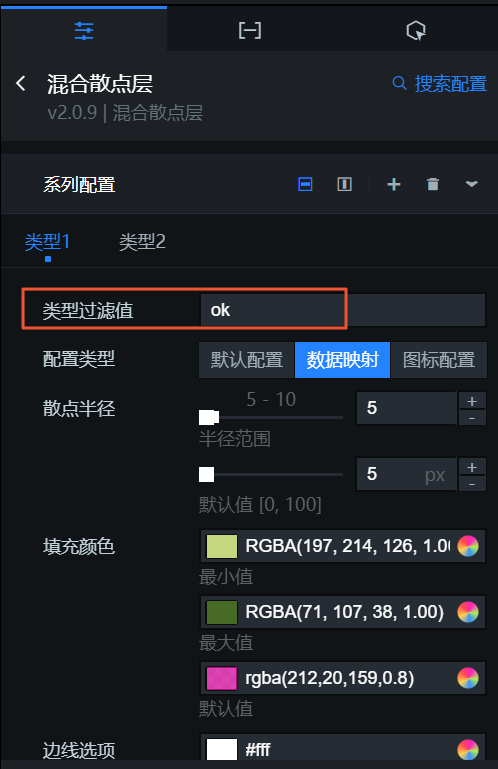
大数据配置_混合散点层(v2.x版本)-阿里云帮助文档
Vue实现背景更换颜色操作- 自由资讯
梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
给你的博客设置渐变背景色-css渐变背景色-清浅
梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
如何在Ubuntu 17.10上更改锁定屏幕的紫色背景色?
0 Response to "动画消消乐】HTML+CSS 自定义加载动画064(currentColor的妙用 - css 背景 透 過 rgba"
Post a Comment