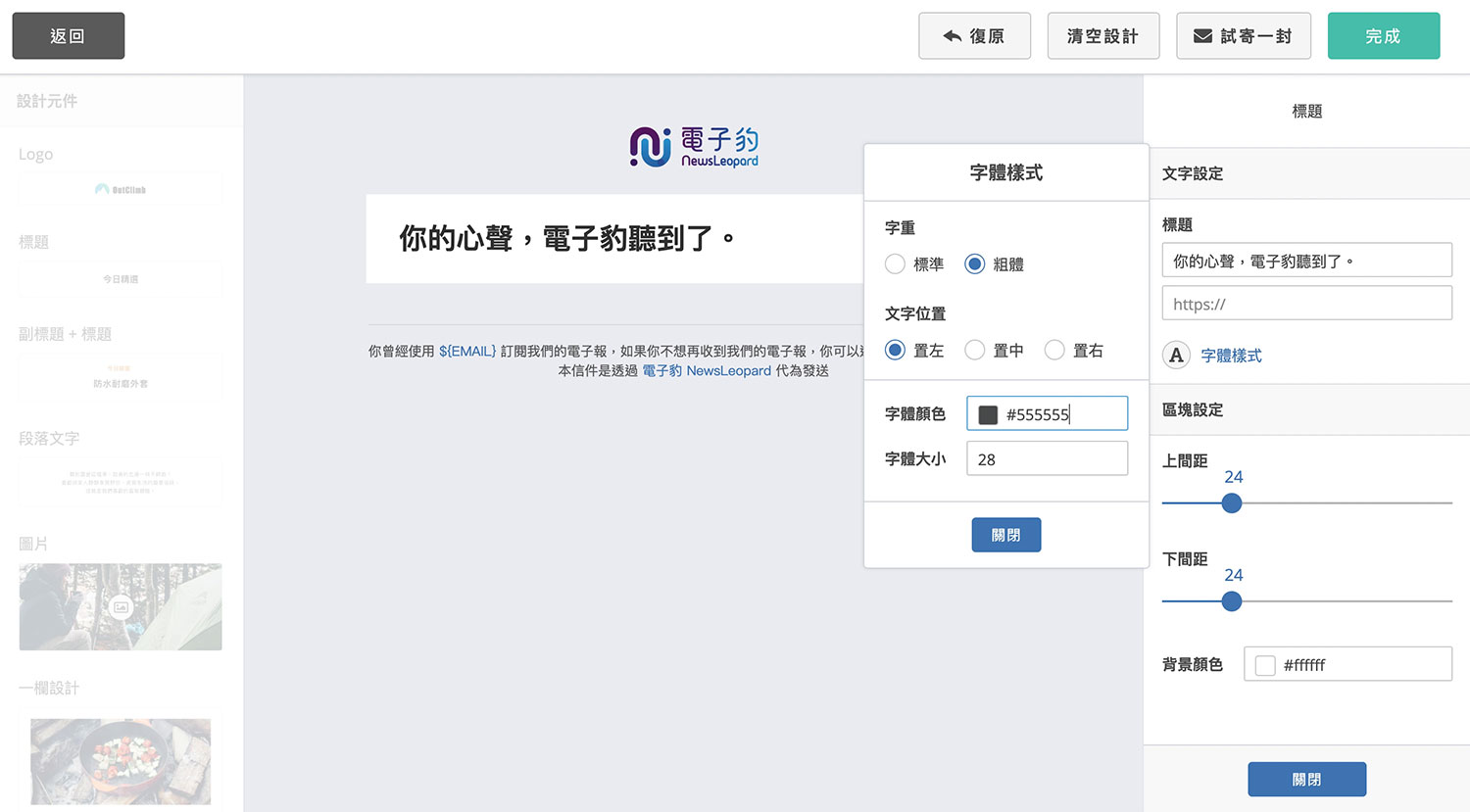
如何使用Newsleopard 拖放式模板設計Email 內容? 電子豹部落格 - css 背景 透過 文字
如何使用Newsleopard 拖放式模板設計Email 內容? 電子豹部落格
css如何设置背景颜色透明?css设置背景颜色透明度的两种方法介绍-css 
bootstrap4顏色選擇器插件套用方法!-教學撰寫:徐嘉裕Neil hsu
WP-07 自訂CSS 調整WordPress 文字、顏色、背景、寬度等- Daco Note
css 透明度文字不透明css實現背景透明,文字不透明效果u2013 Tbtky
漫談無障礙網頁設計-3 一塊設計 apo design - 設計共筆部落格
Web design
Web design
用CSS 让你的文字更有文艺范
css 透明度文字不透明css實現背景透明,文字不透明效果u2013 Tbtky
4. 大量練習- HTML u0026 CSS
縱書與橫書- 维基百科,自由的百科全书
0 Response to "如何使用Newsleopard 拖放式模板設計Email 內容? 電子豹部落格 - css 背景 透過 文字"
Post a Comment