CDNで表示速度改善!優勝した「第三回 CMSプロレス 表示速度 最速王者 - css 背景 読み込み 遅く
CDNで表示速度改善!優勝した「第三回 CMSプロレス 表示速度 最速王者 
IEでも使いたい!polyfillを使えばIE11でも使える便利CSS 4選 + 1
Related

外部スクリプトの遅延読み込みでサイトの表示速度を改善 オランダで
2021年最新版】WEBサイトの表示速度を改善するための施策とは|測定

レンダリングを妨げるリソースの除外?Autoptimizeで簡単に解決

徹底解説】google fontsの読み込みを高速化する セカヤサブログ

StyleManual

速度テストのを実行するための Web サイトの速度テスト ガイド 2021
モバイルスコア93点】2019年のPageSpeed Insightsで実施した対策まとめ

徹底解説】google fontsの読み込みを高速化する セカヤサブログ

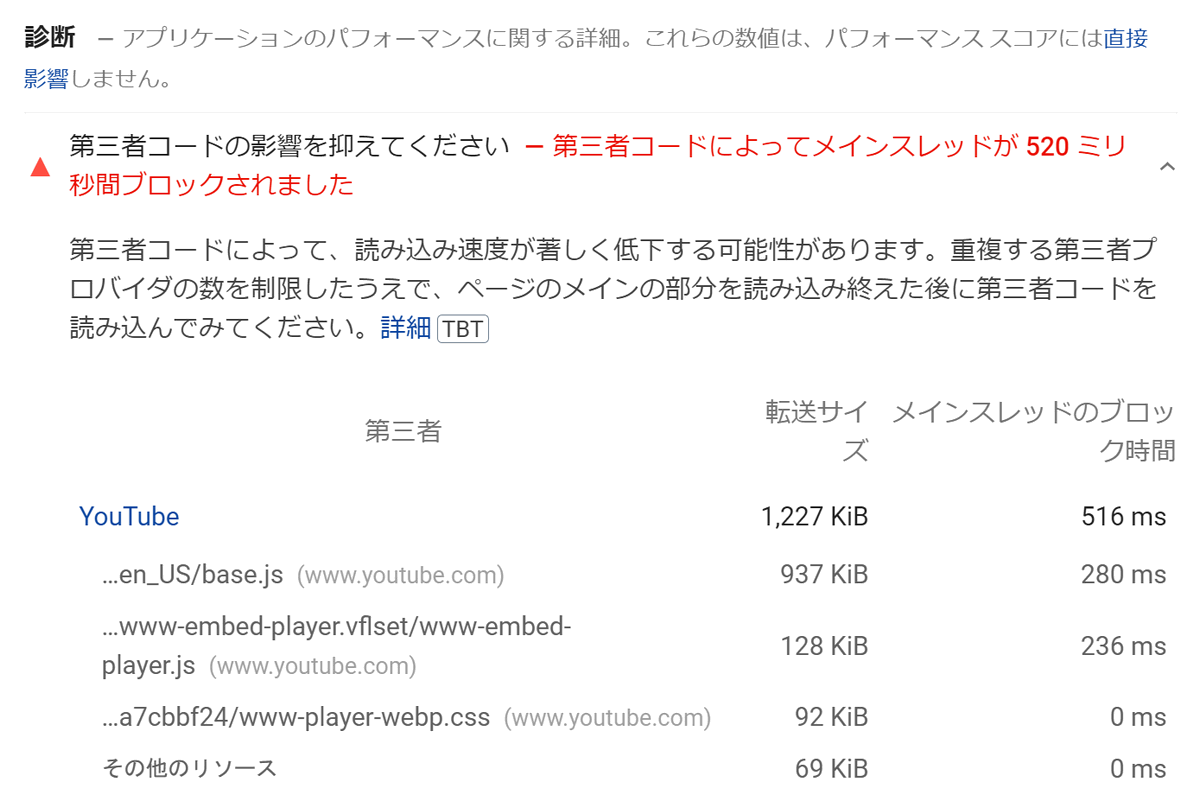
遅いYouTube埋め込みを簡単に高速化する方法。WordPressも対応 デジカシ

SEOの内部対策とは?絶対に抑えておきたい基本ポイント15選! BLOG
 You have just read the article entitled CDNで表示速度改善!優勝した「第三回 CMSプロレス 表示速度 最速王者 - css
背景 読み込み 遅く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/cdn-cms-css.html
You have just read the article entitled CDNで表示速度改善!優勝した「第三回 CMSプロレス 表示速度 最速王者 - css
背景 読み込み 遅く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/03/cdn-cms-css.html



0 Response to "CDNで表示速度改善!優勝した「第三回 CMSプロレス 表示速度 最速王者 - css 背景 読み込み 遅く"
Post a Comment