CSS 100%幅の子要素にネガティブマージンを使うと右側だけはみ出して横 - css 背景 自動 スクロール
CSS 100%幅の子要素にネガティブマージンを使うと右側だけはみ出して横 
GSAPでこんなこともできる!途中から横にスクロールするページを作る
Related

CSSで画面スクロールしても背景画像を固定表示にする方法/background

スマホ対応】jQueryを使用しない横スクロールタイプのスライダー aekana
CSS]背景画像をアニメーションすることで簡単に作れる無限ループ
小林 I Webデザイナー on Twitter: "CSSのみでカルーセルを実装には
width:100%;を指定した要素の背景が横スクロールのときに消えないよう

CSS】スクロール時に要素の背景画像を固定する方法|Into the Program

はてなブログ】一番上まで自動スクロールするボタンを設置する

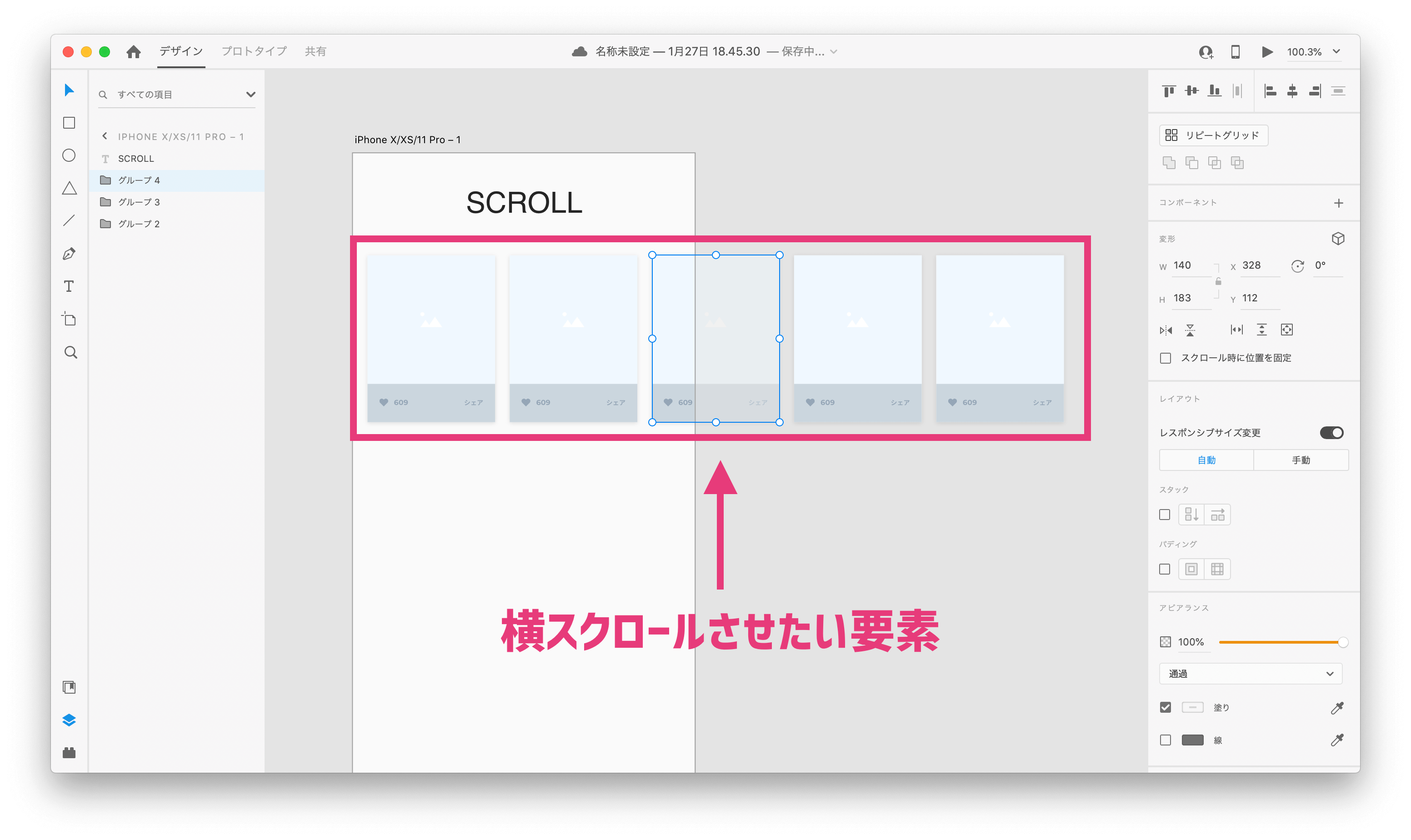
1分で解決】Adobe XDで要素を縦・横スクロールさせる方法 - ユウマの

Webページの表の横スクロール 新札幌・厚別・清田・江別のおすすめ

jQueryで長いページの区切り(セクション)ごとに背景を変化させる


0 Response to "CSS 100%幅の子要素にネガティブマージンを使うと右側だけはみ出して横 - css 背景 自動 スクロール"
Post a Comment