CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 - css 背景 複数 位置
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 
Flexbox】親要素の位置を変えずに子要素を上下左右中央揃えにする
Related

背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web

複数行にも対応】長過ぎる文字列を省略して末尾を三点リーダー(u2026)に

Flexboxでつくるレイアウトが崩れない定番UIパーツ 東京のWeb制作

CSS】ノートのようなレイアウトを作りたい!【仕組みも解説するよ

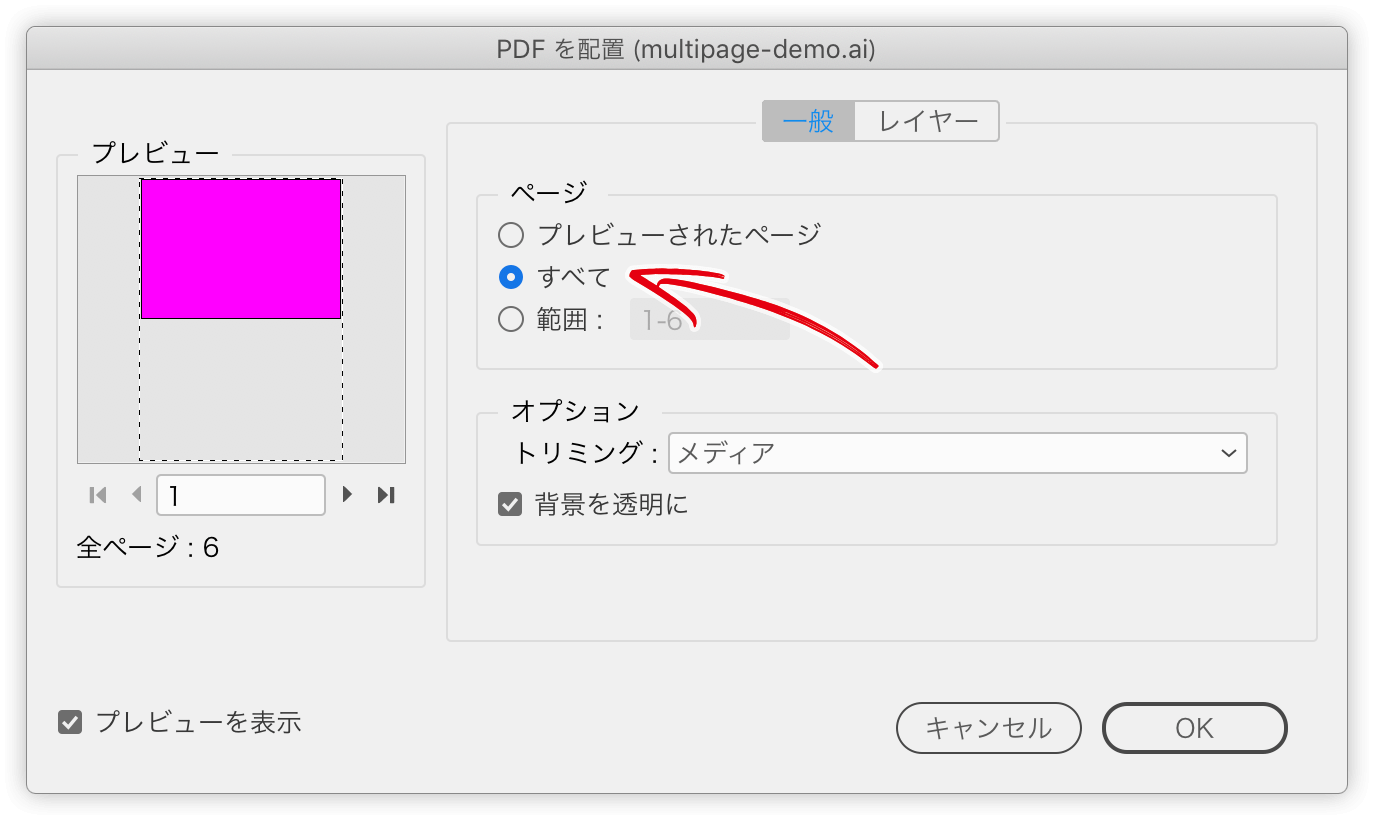
InDesignに、複数のアートボードのIllustratorファイル、複数ページの

CSSでグラデーションを作る方法|tamatuf

background要素を使って背景画像をカンタンに重ねる方法 │ Triple

css】線形グラデーションを背景に配置できるlinear-gradient()の使い方

CSS入門】radial-gradientで円形グラデーションを極めよう Web Emo
cssで背景画像の位置を移動しよう(background-position)
 You have just read the article entitled CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 - css 背景
複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/08/css-css_01421516982.html
You have just read the article entitled CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 - css 背景
複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/08/css-css_01421516982.html

0 Response to "CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 - css 背景 複数 位置"
Post a Comment