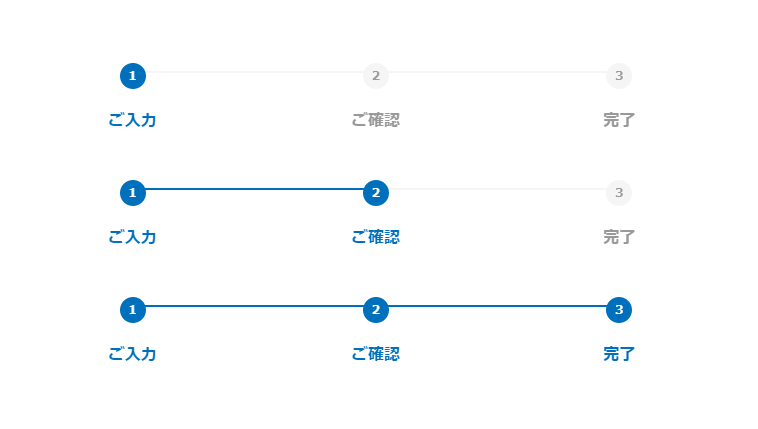
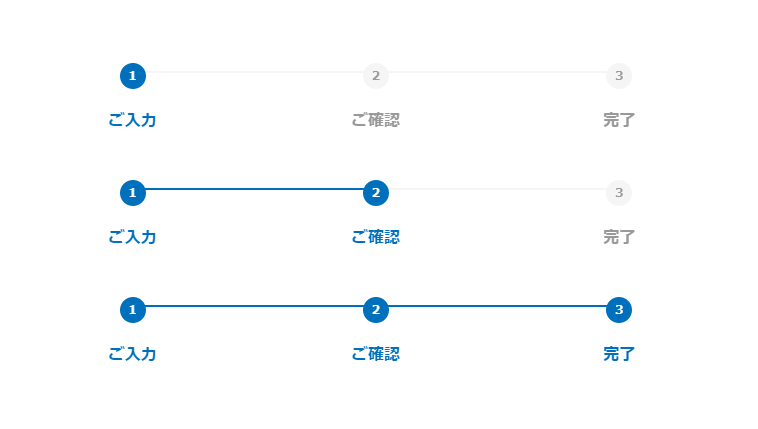
CSS フォームのステップバー デザインテンプレート 3選 なんとなく - css 背 景 見出し 矢印
CSS フォームのステップバー デザインテンプレート 3選 なんとなく 
画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
Related
webサイトを作成する方法、パート5、CSSによるスタイル設定 Adobe

CSS フォームのステップバー デザインテンプレート 3選 なんとなく

HTML - セレクトボックス内の矢印をデザインしたい|teratail

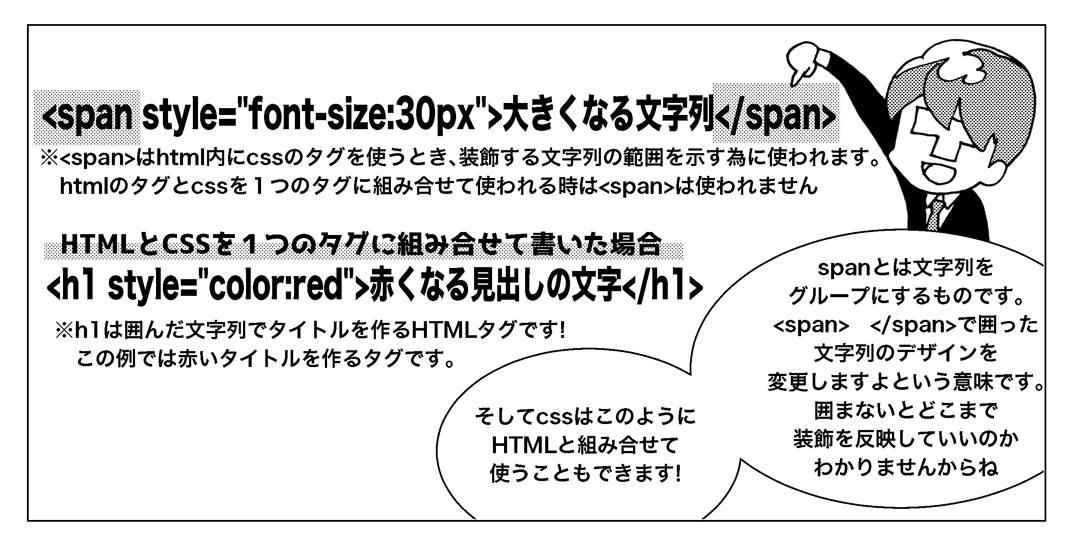
1文字ずつ文字色を変える、文字単位でのCSS適用方法 [ホームページ作成

電子メールの背景画像ですべてのサブスクライバーを簡単に驚かせる方法

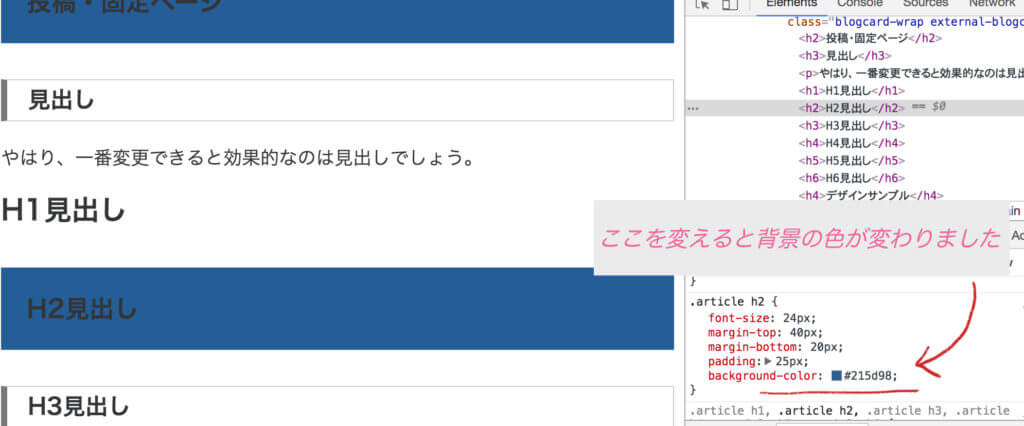
Cocoonカスタマイズ】超初心者でも自分好みに「見出し」を変える

第4回 CSSを書いてみよう

画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
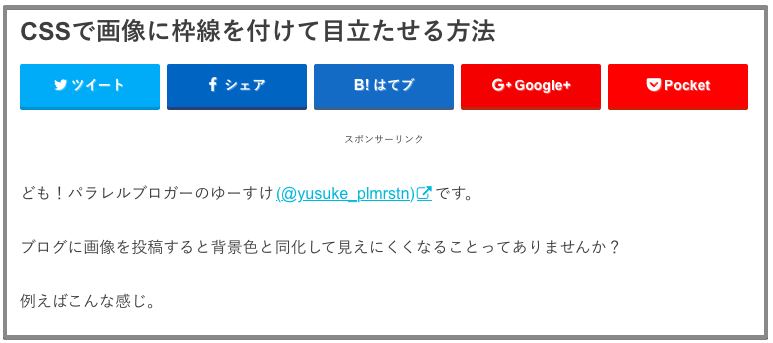
CSSで画像に枠線を付けて目立たせる方法 u2013 ムクッといこう

CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPの
![CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPの](https://applired.net/wp-content/uploads/2021/05/2021-05-08_07.png) You have just read the article entitled CSS フォームのステップバー デザインテンプレート 3選 なんとなく - css 背
景 見出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/css-3-css.html
You have just read the article entitled CSS フォームのステップバー デザインテンプレート 3選 なんとなく - css 背
景 見出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/css-3-css.html


0 Response to "CSS フォームのステップバー デザインテンプレート 3選 なんとなく - css 背 景 見出し 矢印"
Post a Comment