CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 - css 背 景 逆に
CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 
5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(3/5
Related

CSS]backgroundプロパティを使って背景画像を複数設置する方法と注意点
![CSS]backgroundプロパティを使って背景画像を複数設置する方法と注意点](https://blog.junkword.net/wp-content/themes/Smart_junk/images/top_title.png)
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング

SVGの基本的な使い方と動的に色を書き換える方法【今更聞けない

WebFOCUS的CSSチートシート ~ ポータル / ページ編 ~ WebFOCUS技術

共通部分の同期」の仕組みを解説 : パソコン/PCソフトのネタ帳
CSS3】 背景をグラデーションの書き方 【簡単コピペ】 Pで作業軽減し

CSS|背景画像の上に背景色を重ねる方法 コトダマウェブ

CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の

CSSだけで画像の色が反転したように見せる Codeu0026Dev

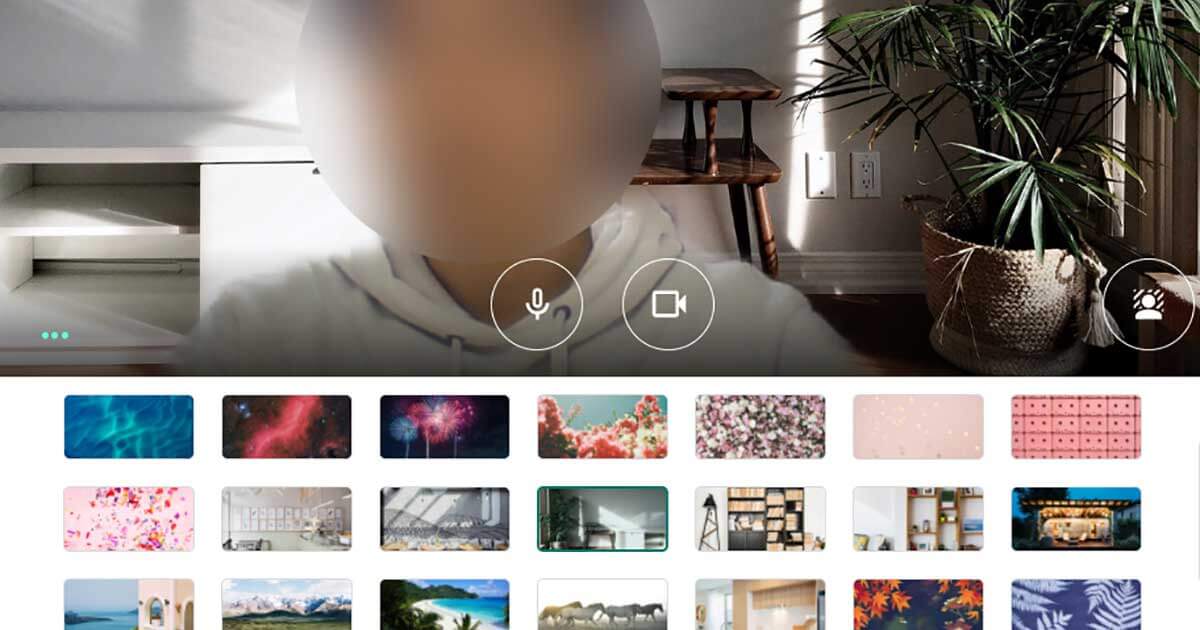
Google Meetで背景のぼかしやバーチャル背景を設定する方法 できるネット
 You have just read the article entitled CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 - css 背
景 逆に. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/css21-css.html
You have just read the article entitled CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 - css 背
景 逆に. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/css21-css.html

0 Response to "CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 - css 背 景 逆に"
Post a Comment